Course Player(React)React and Socket.IO
A realtime online course player, built with React and Socket.IO.
1. Course Player
A course player consists of three components: video, screenshot and whiteboard. Check the posting Introduction of Course Player to learn the details.
- Video is captured by a camera during the lecturing time. It is in mp4 format.
- Screenshot is captured from computer monitor shared by teachers. It contains handouts and materials for the course. Screenshot are actually images.
- Whiteboard is captured from special pens and brushes. Any operation on the board, such as writing, drawing or brushing is recorded.
2. Demo
One available demo:
Live Demo on Heroku(CI):https://course-player-react.herokuapp.com/
Note: The demo website may be slow when you access them for the first time. Be patient!
3. UI
For a real course player, video is played separately. The content of the screenshot and whiteboard is synchronized with the playing process of the video. In this app, a slider bar is used to simulate the video player.
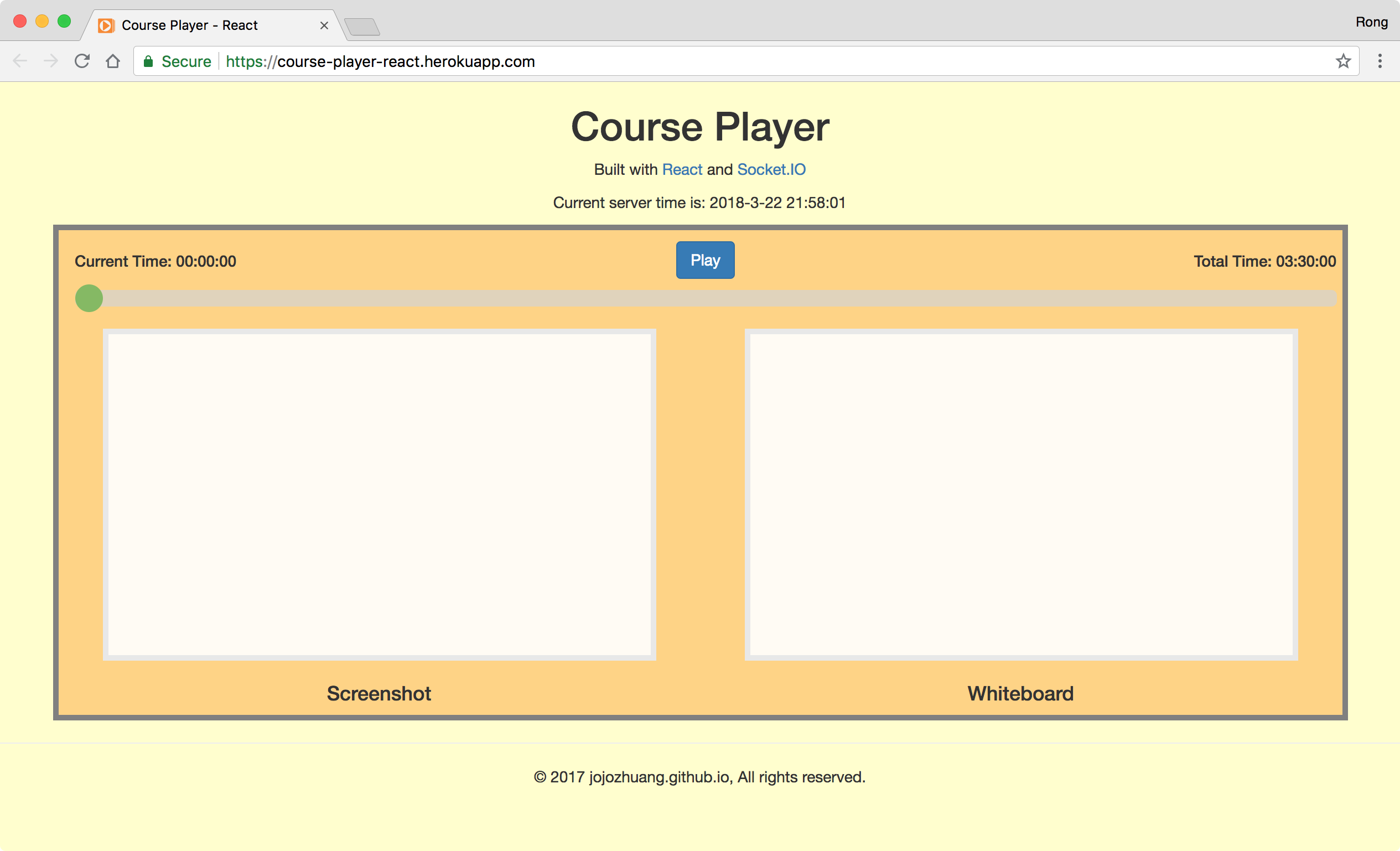
On the top of the player, there is the slider bar and a Play button. There are two canvases below the slider bar. The left one is for screenshot and the right one is for whiteboard.
 Click the
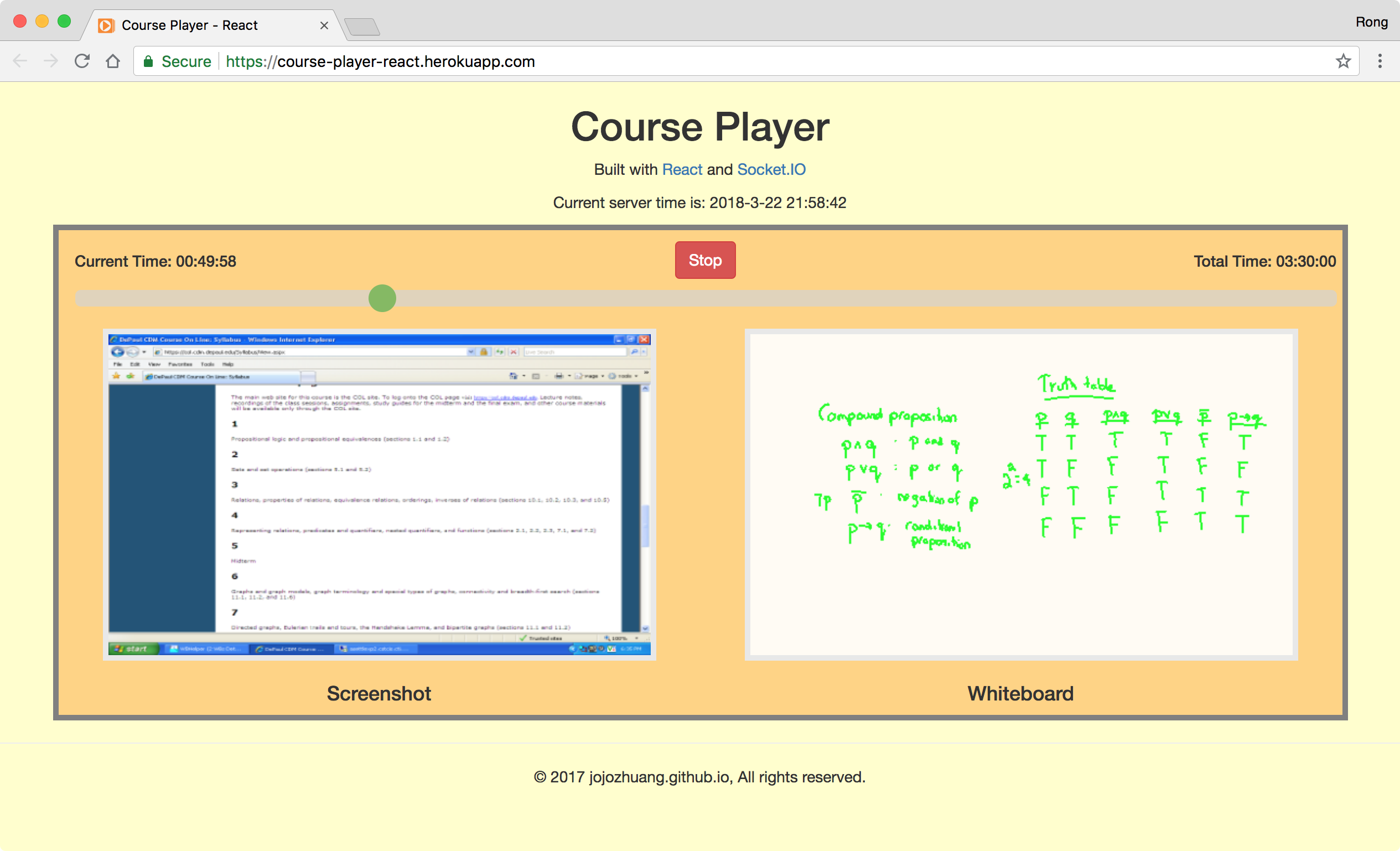
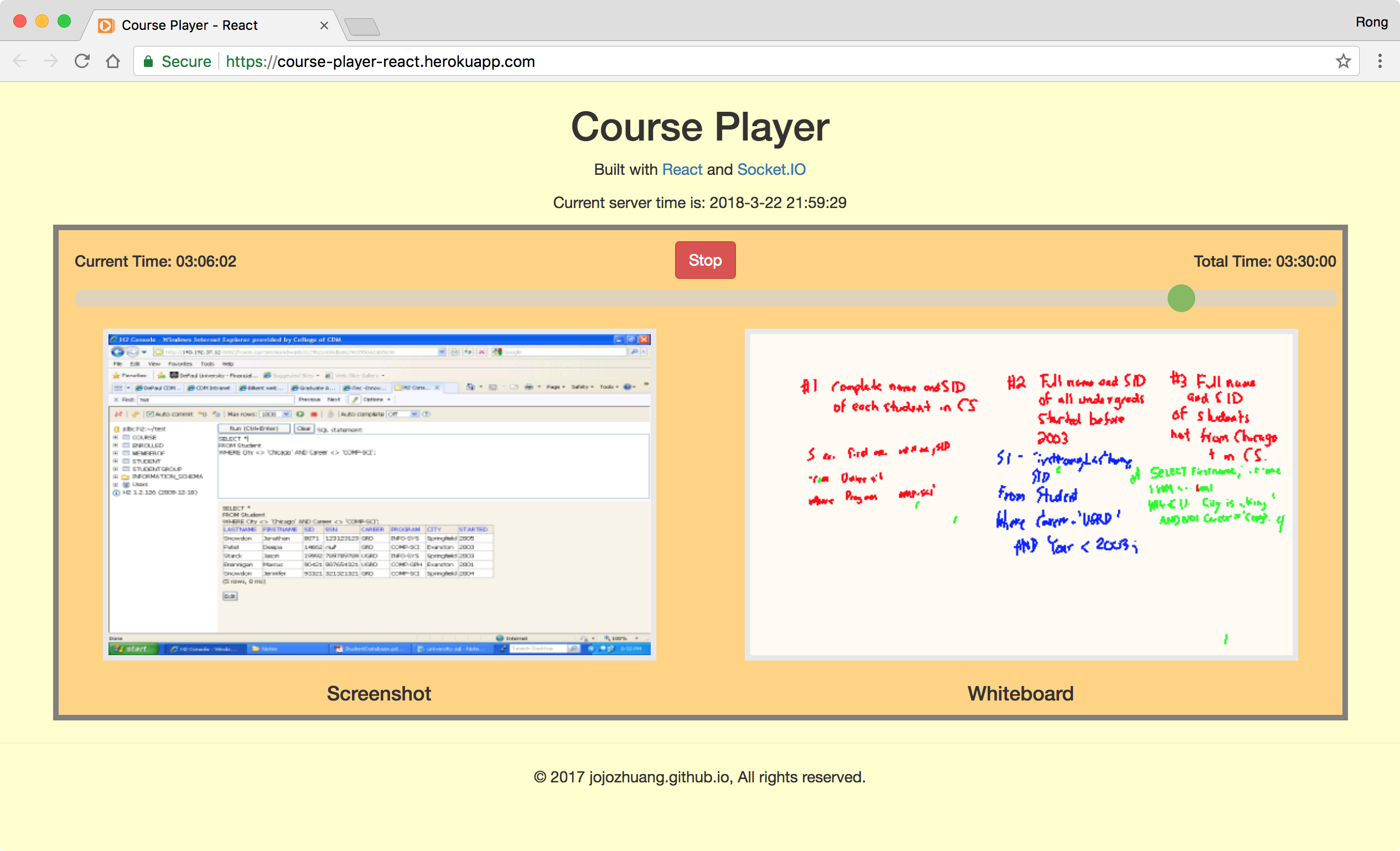
Click the Play button, the slider bar begins to move and the current time will increment in seconds. Meanwhile, the screenshot and whiteboard canvas show the content simultaneously.
 You can drag the slider bar to move forward or backward.
You can drag the slider bar to move forward or backward.

4. Under the Hood
Read tutorial Building Course Player with React and Socket.IO to learn the details of React, Socket.IO and how this course player is built.