Course Player(SignalR)WebSocket, SignalR, and ASP.NET
A realtime online course player, built with SignalR and ASP.NET.
1. Course Player
A course player consists of three components: video, screenshot and whiteboard.
- Video is captured by a camera during the lecturing time. It is in mp4 format.
- Screenshot is captured from computer monitor shared by teachers. It contains handouts and materials for the course. Screenshot are actually images.
- Whiteboard is captured from special pens and brushes. Any operation on the board, such as writing, drawing or brushing is recorded.
Check the posting Introduction of Course Player to learn the details.
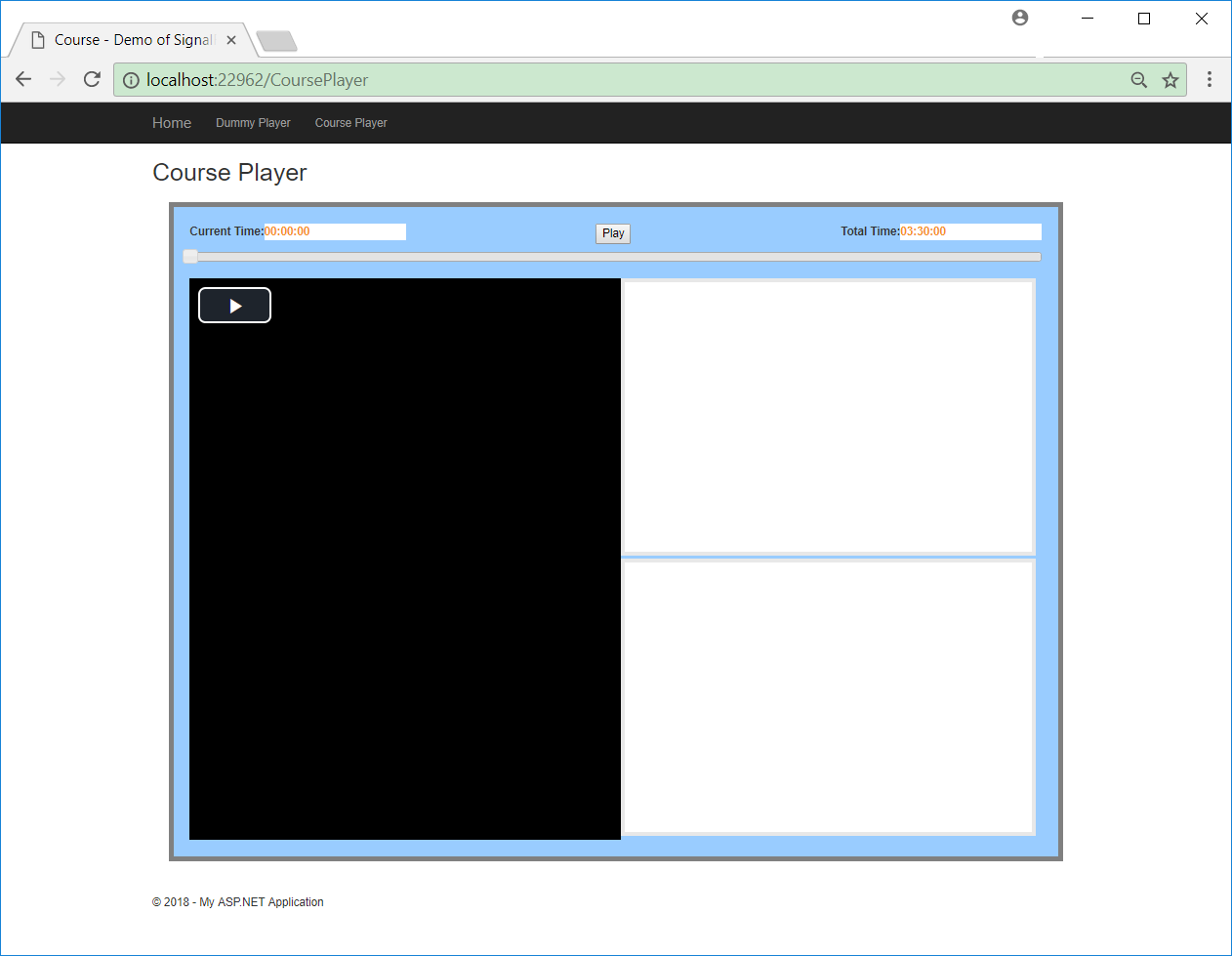
2. UI
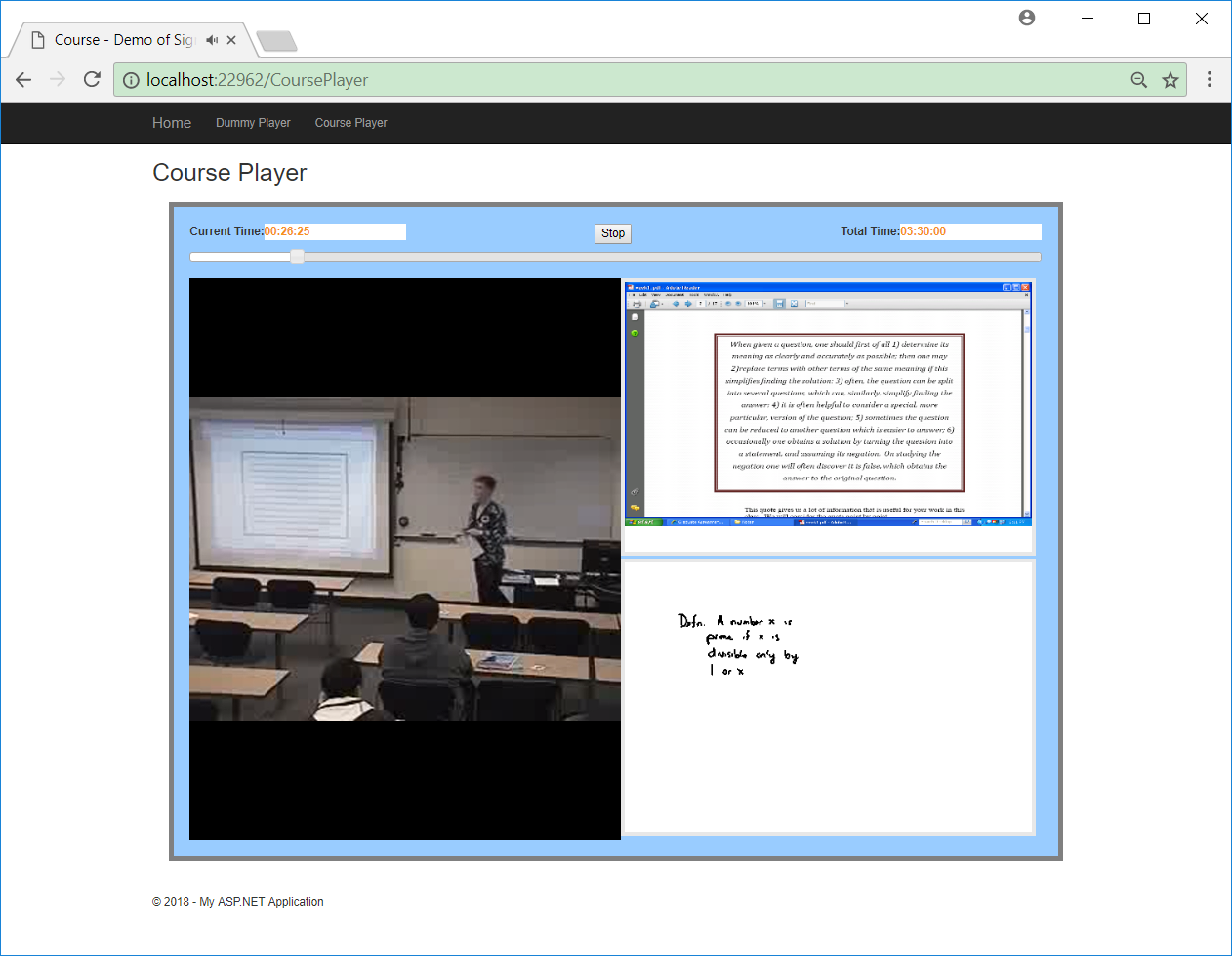
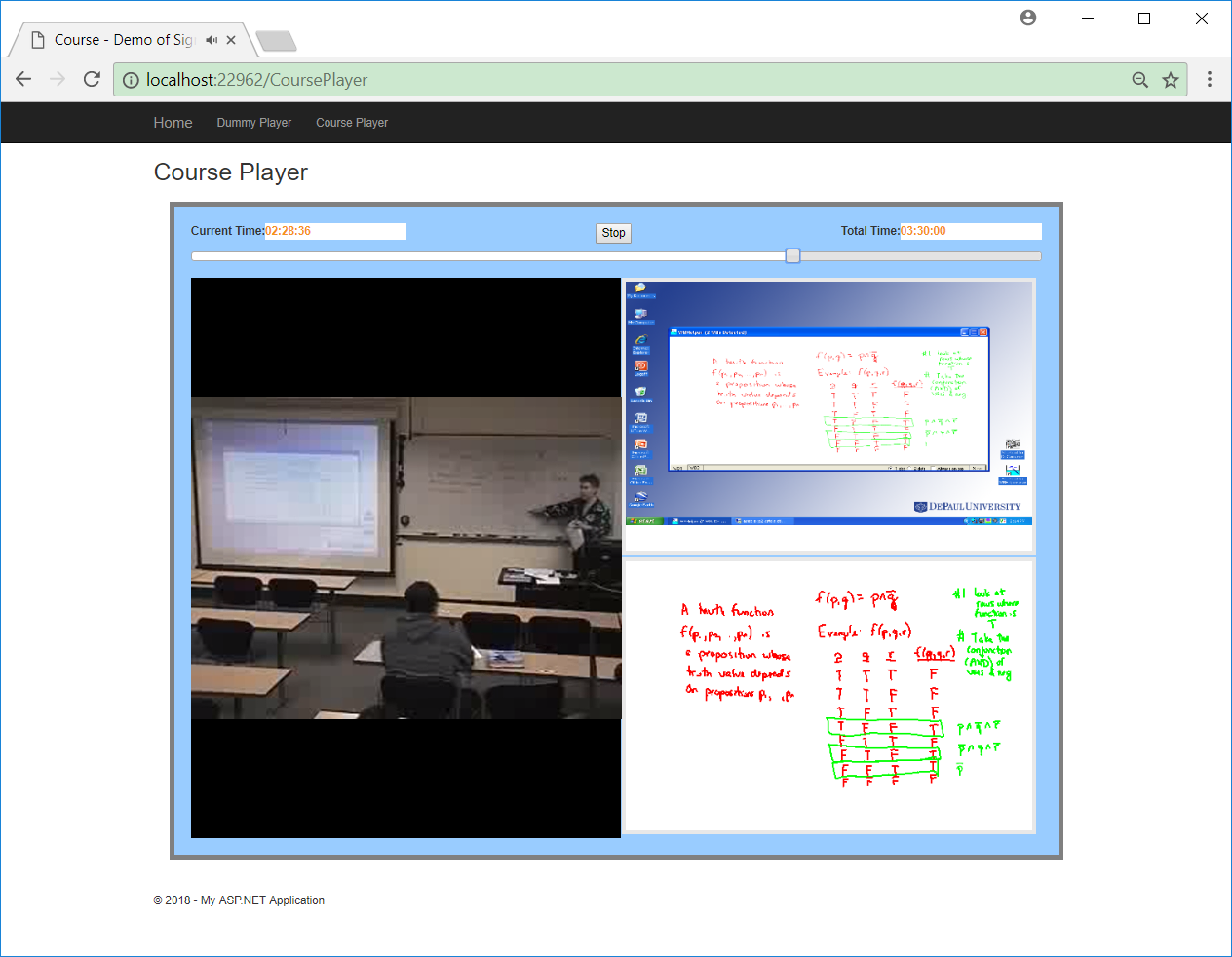
For a real course player, video is played separately. The content of the screenshot and whiteboard is synchronized with the playing process of the video.
On the top of the player, there is the slider bar and a Play button. There are two canvases below the slider bar. The upper one is for screenshot and the lower one is for whiteboard. And there is a video player at the left side.

Click the Play button, the slider bar begins to move and the current time will increment in seconds. Meanwhile, the screenshot and whiteboard canvas show the content simultaneously.

You can drag the slider bar to move forward or backward.

4. Under the Hood
Check posting Building Course Player with SignalR and ASP.NET to learn the details of SignalR and how this course player is built.
Besides, check another blog post Building Realtime Web Application with WebSocket to learn the basic knowledge of WebSocket, which is the technology behind SignalR.