8624. Continuously Deploy Spring Boot App to Heroku with Travis-CIHeroku and Travis CI
Introduce how to deploy Spring Boot RESTful API to Heroku with Travis-CI.
1. Spring Boot
1.1 Source Files
Download the source files for this Spring Boot app. Create your own repository on GitHub and submit this project.
git clone https://github.com/jojozhuang/restful-api-springboot.git
1.2 Procfile
To teach Heroku how to deploy the app correctly, create a new file with name Procfile in the root path of our project. Submit this file to GitHub.
web: java $JAVA_OPTS -Dserver.port=$PORT -jar target/*.jar -Dspring.profiles.active=prod
1.3 Travis Config File
Create a file named ‘.travis.yml’ in the root folder. Submit this file to GitHub as well.
language: java
jdk:
- oraclejdk8
deploy:
provider: heroku
api-key:
secure: $HEROKU_API_KEY
app: gamestore-api
2. Heroku
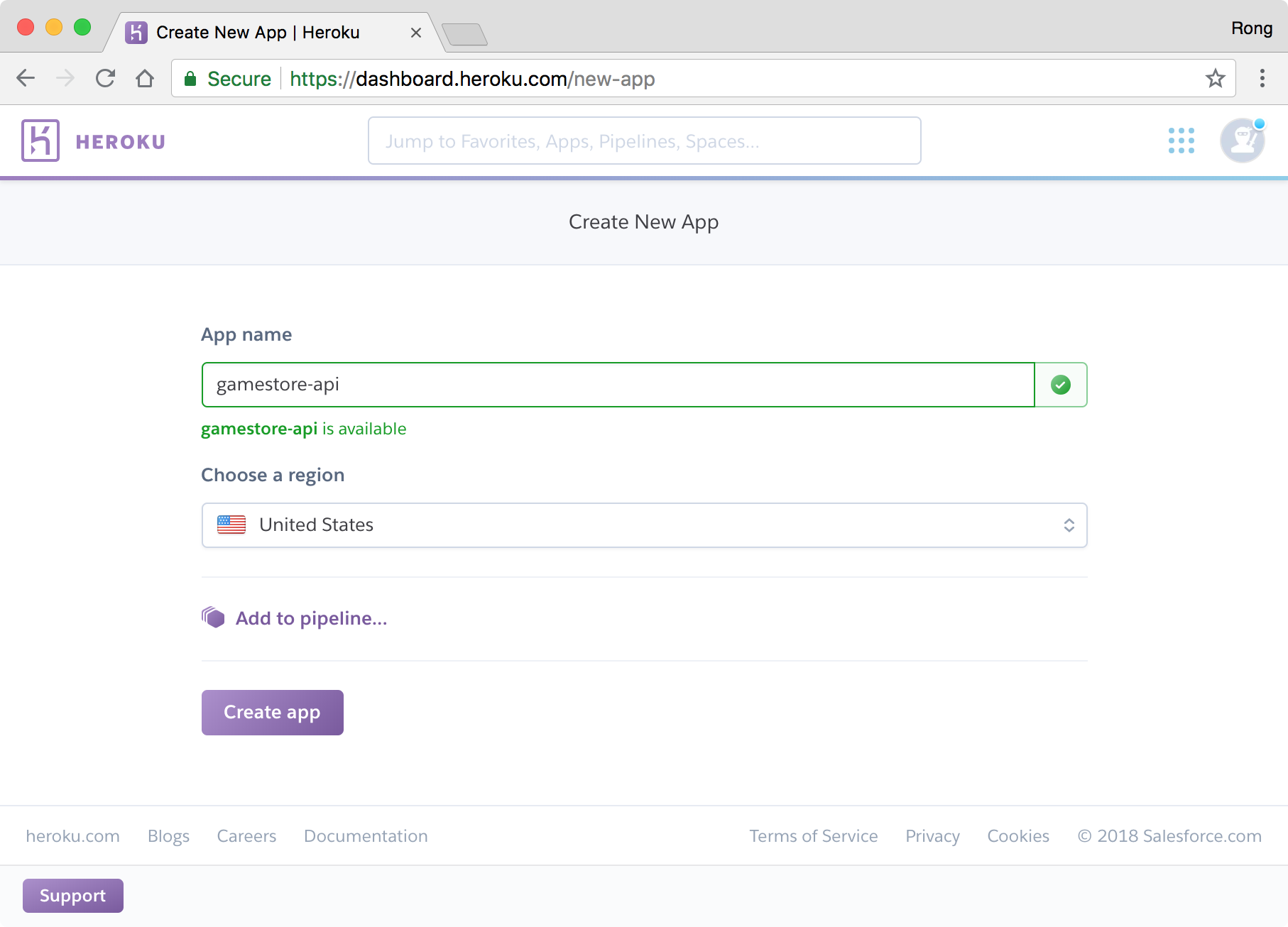
Login to Heroku https://www.heroku.com/, go to Dashboard -> New -> Create new app. Set app name ‘gamestore-api’, click ‘Create app’ button.
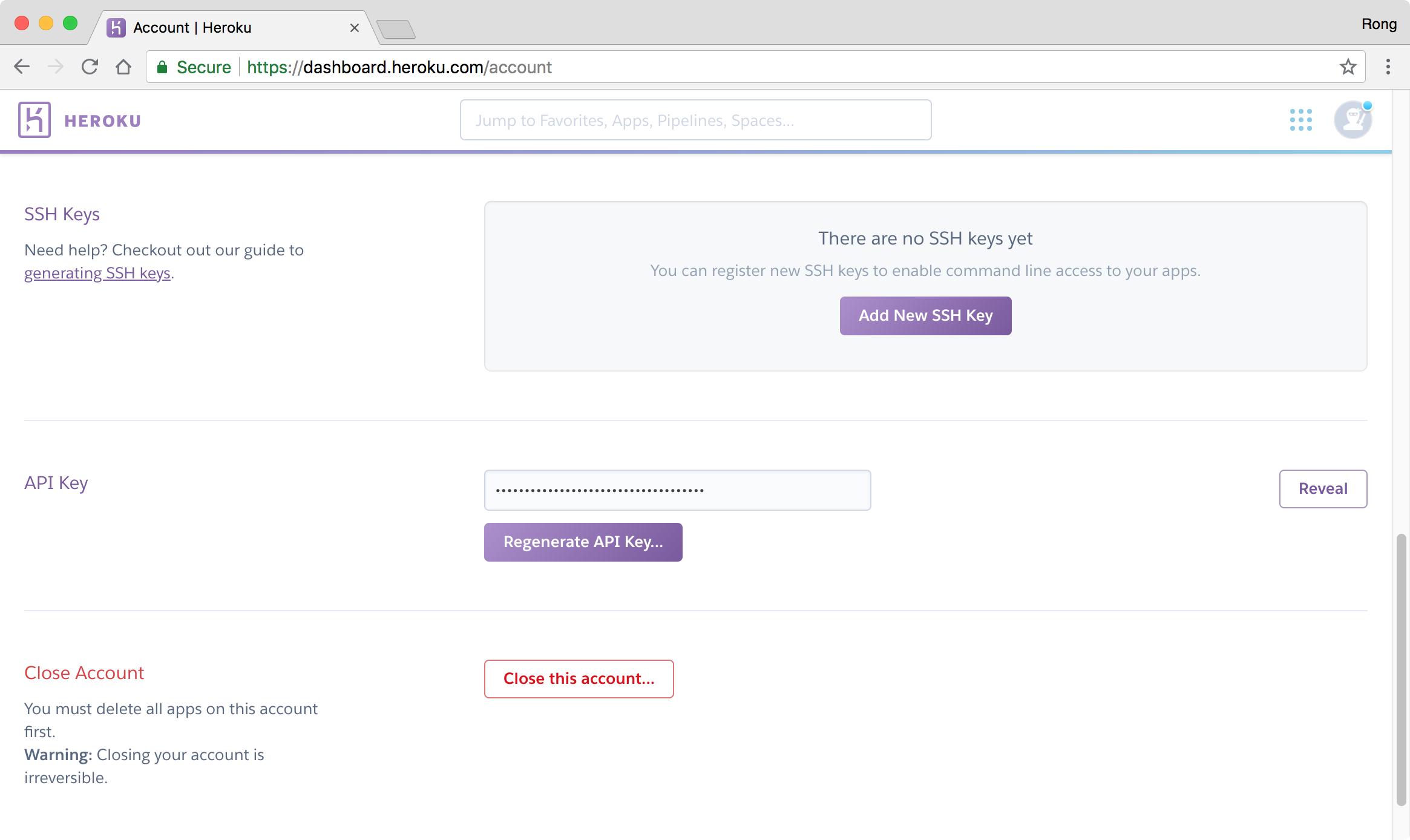
 In addition, go to ‘Account settings’, copy the ‘API Key’. We will use it to setup continuous integration on Travis.
In addition, go to ‘Account settings’, copy the ‘API Key’. We will use it to setup continuous integration on Travis.

In case, the continuous deployment doesn’t work. Try to deploy it to Heroku manually first.
cd restful-api-springboot
heroku create gamestore-api
git push heroku master
3. Travis
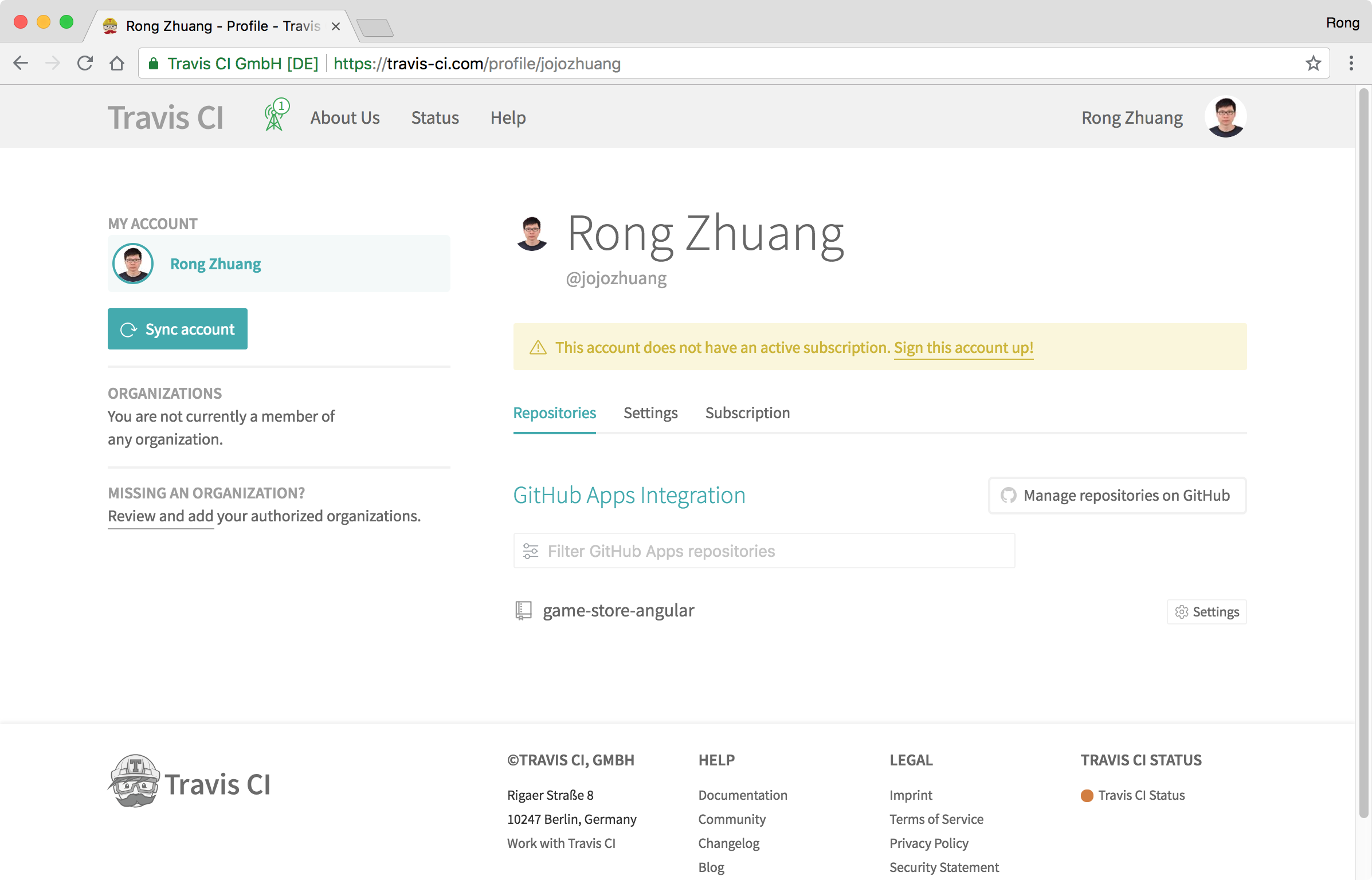
Login to https://travis-ci.com/, then go to ‘Profile’, click ‘Manage repositories on GitHub’.
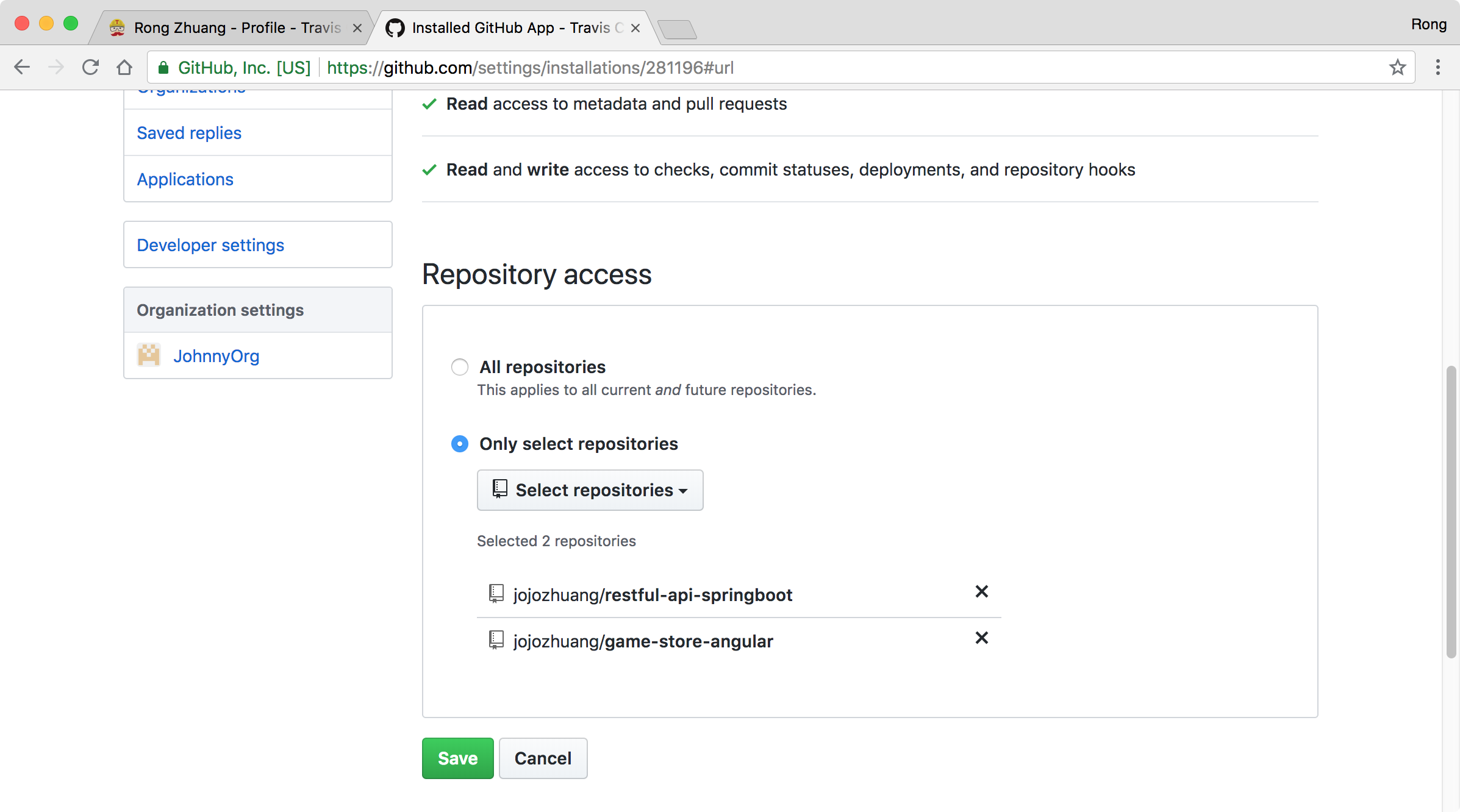
 You will be navigated to GitHub, select ‘restful-api-springboot’ and save.
You will be navigated to GitHub, select ‘restful-api-springboot’ and save.
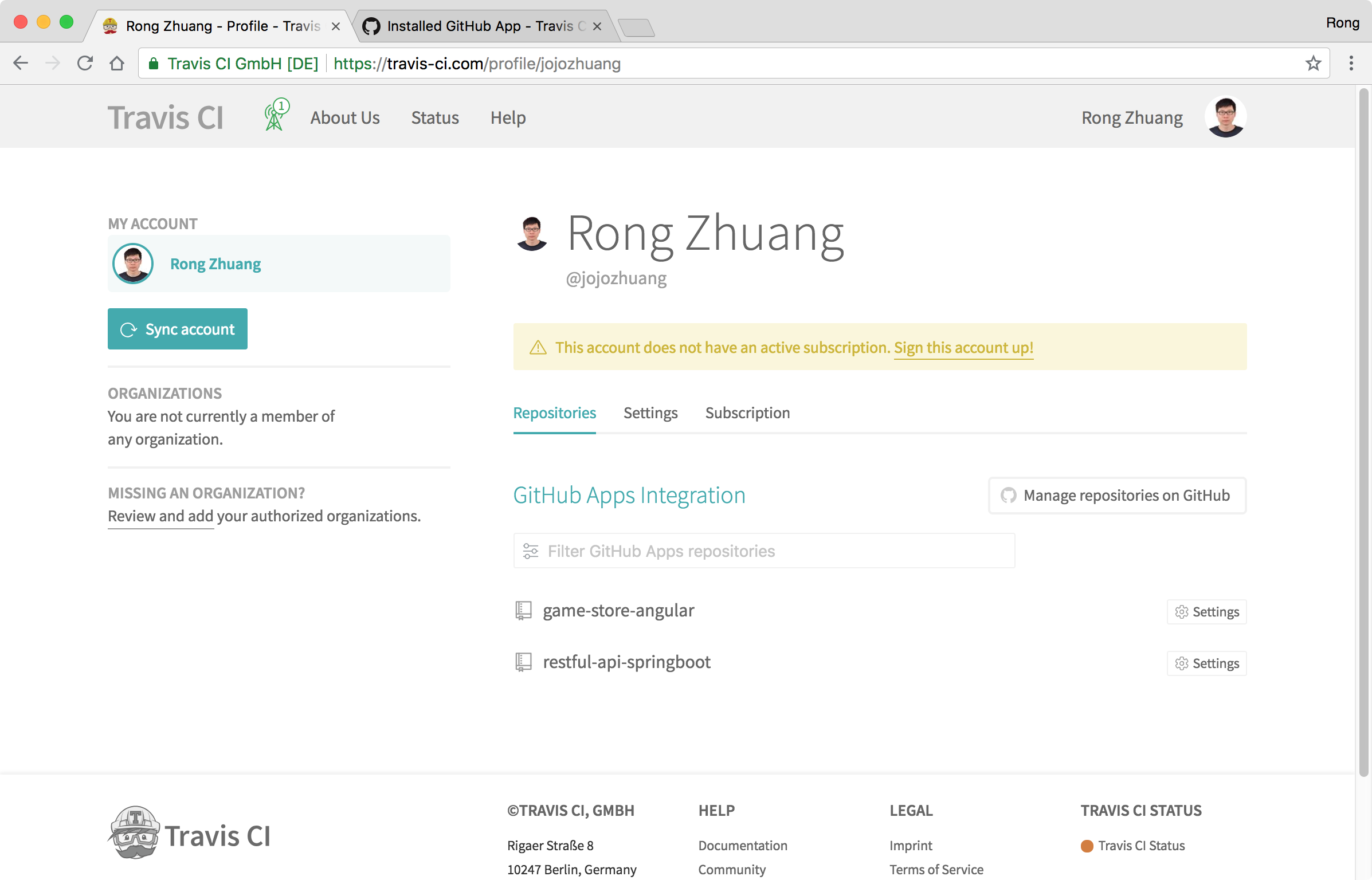
 Go back to Travis, refresh, ‘restful-api-springboot’ is integrated to Travis.
Go back to Travis, refresh, ‘restful-api-springboot’ is integrated to Travis.
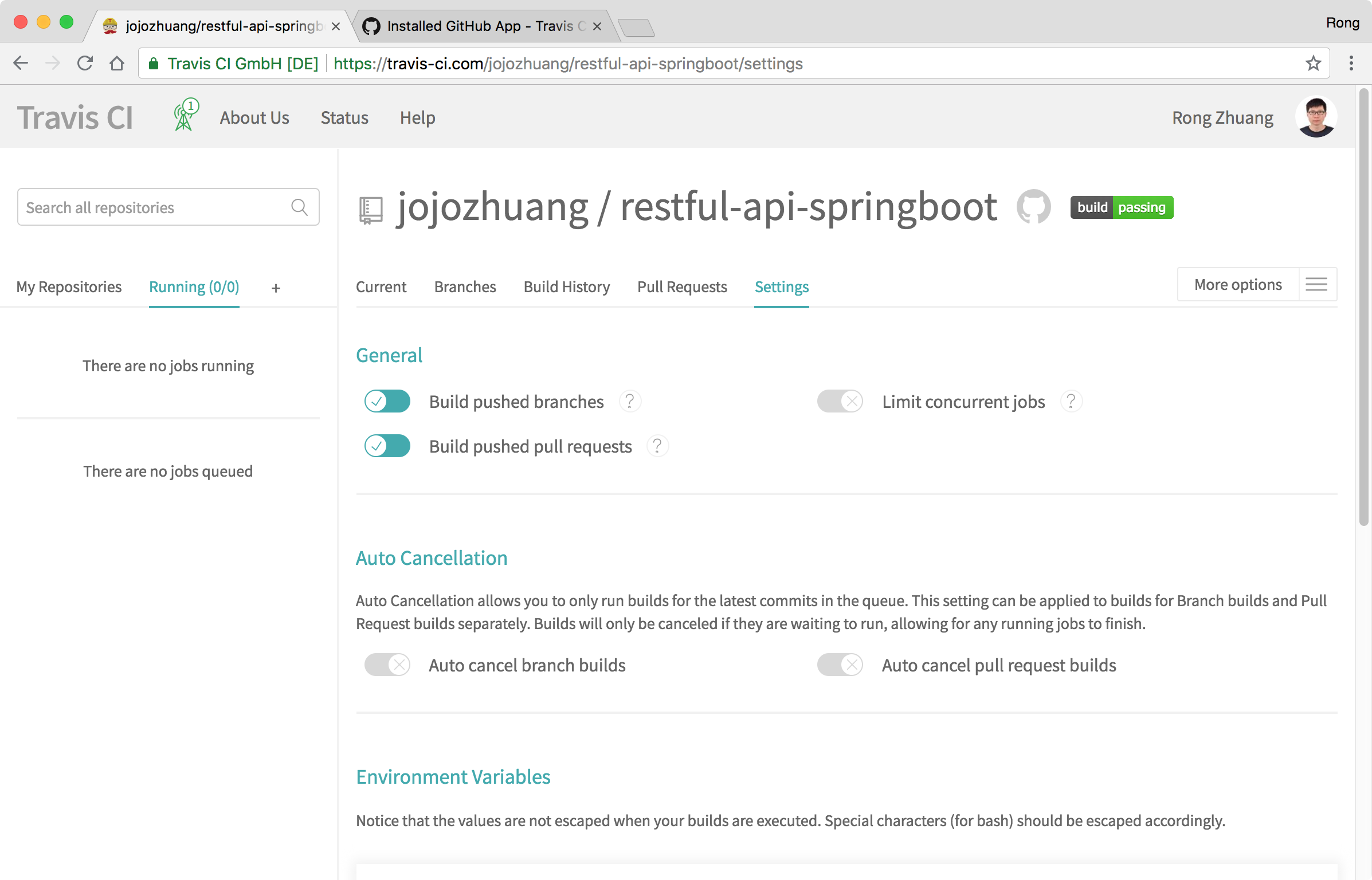
 Click the ‘Settings’ of the new repository. Keep the default settings for ‘General’ and ‘Auto Cancellation’.
Click the ‘Settings’ of the new repository. Keep the default settings for ‘General’ and ‘Auto Cancellation’.
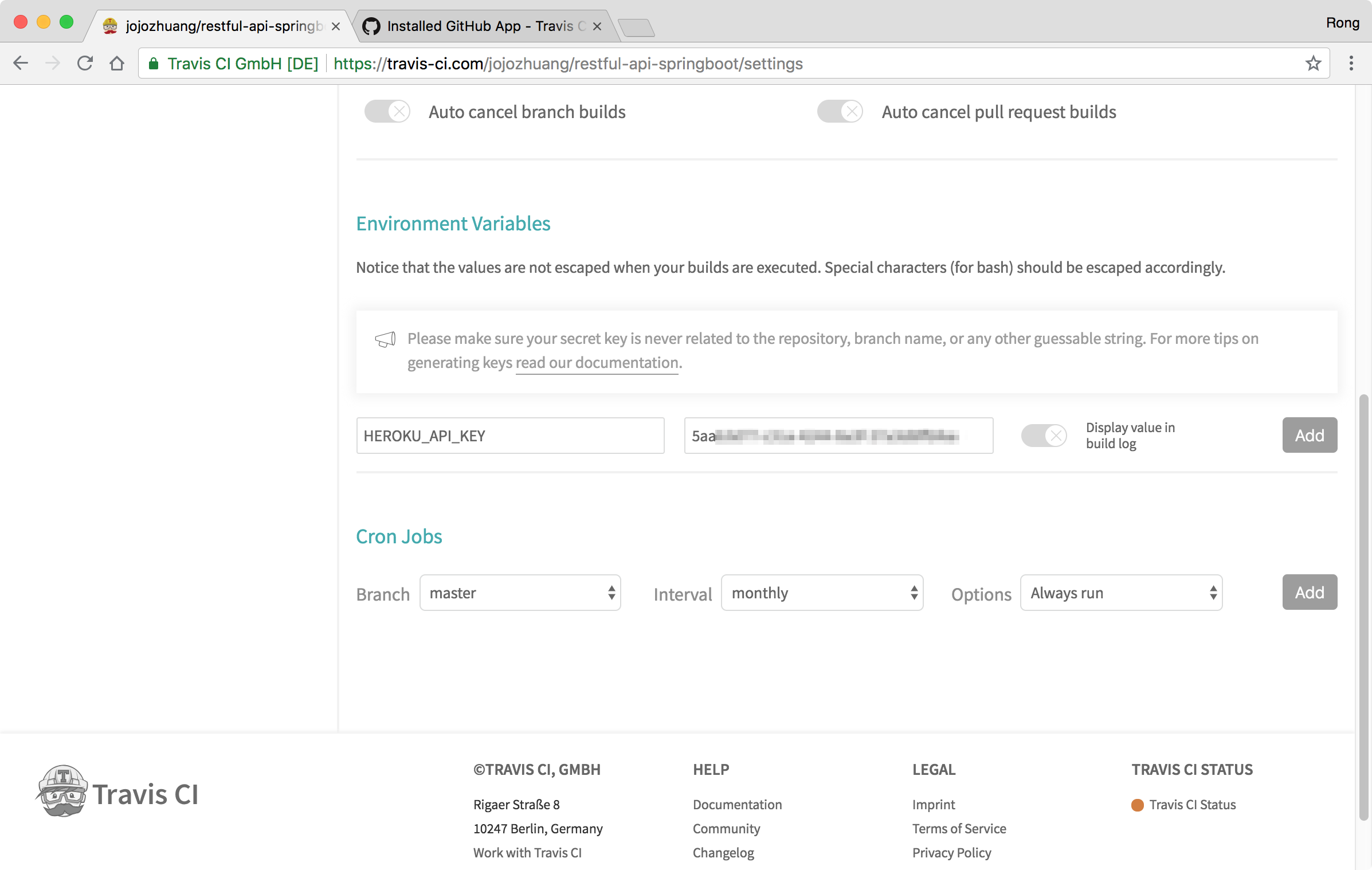
 In the ‘Environment Variables’ section, paste your Heroku API Key in the field ‘Value’ and name it ‘HEROKU_API_KEY’, click ‘Add’ button.
In the ‘Environment Variables’ section, paste your Heroku API Key in the field ‘Value’ and name it ‘HEROKU_API_KEY’, click ‘Add’ button.

4. Deployment
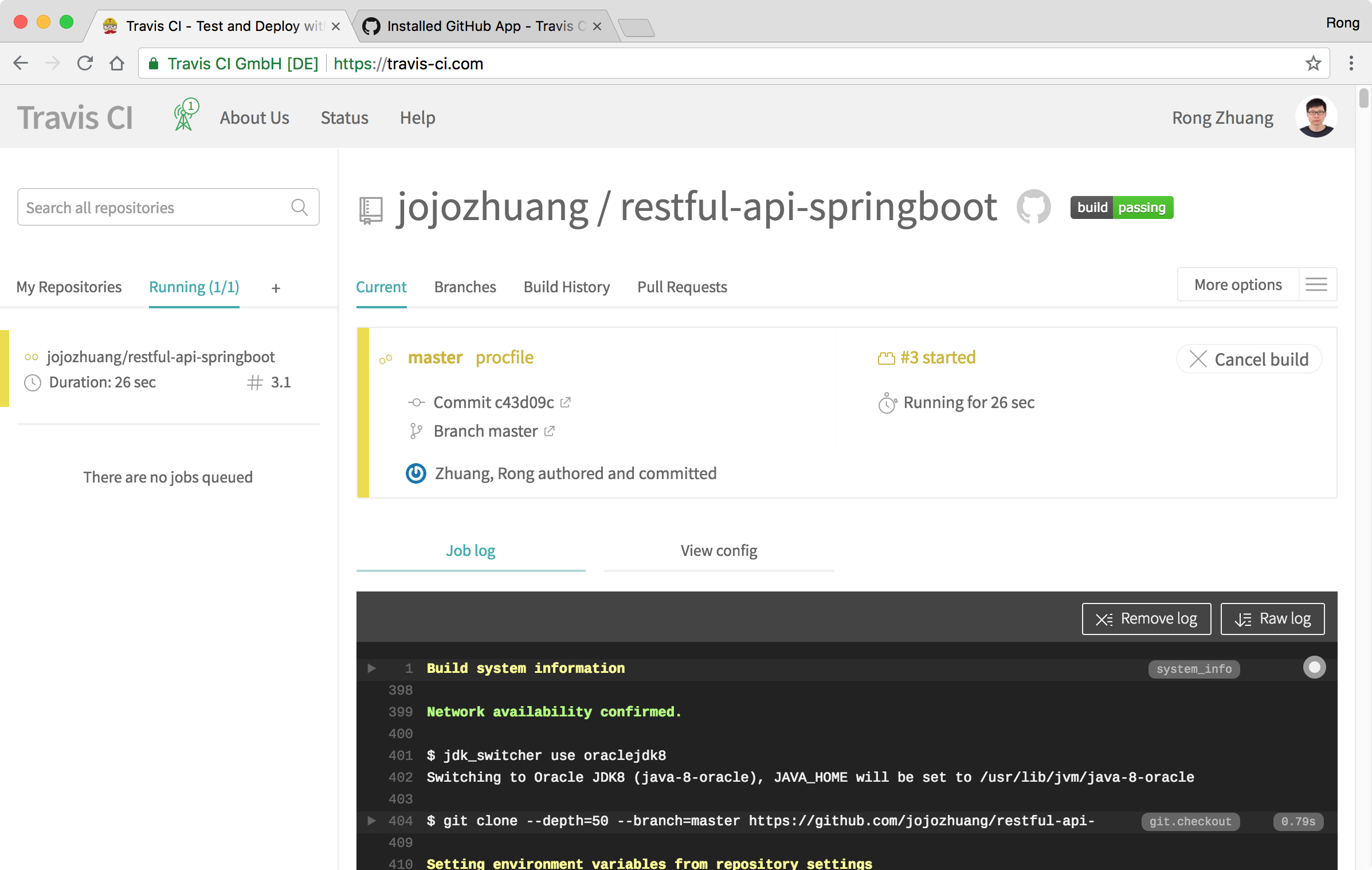
Make any change to your Spring Boot app and submit it to Github. Once Travis notice the new submission, it starts to build the app according to the instructions configured in ‘.travis.yml’ file.
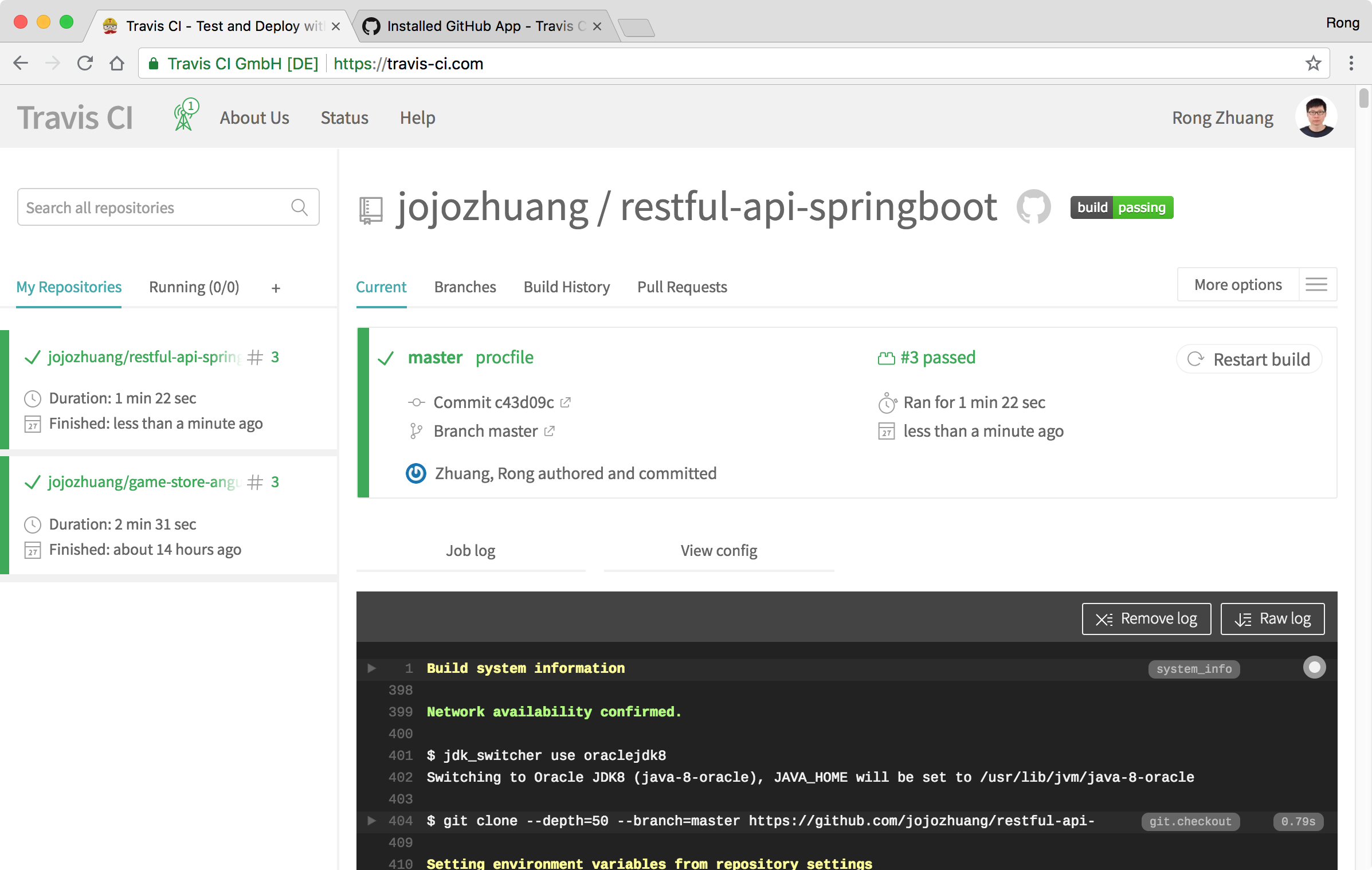
 If the build is finished successfully, your site is deployed to Heroku.
If the build is finished successfully, your site is deployed to Heroku.

5. Testing
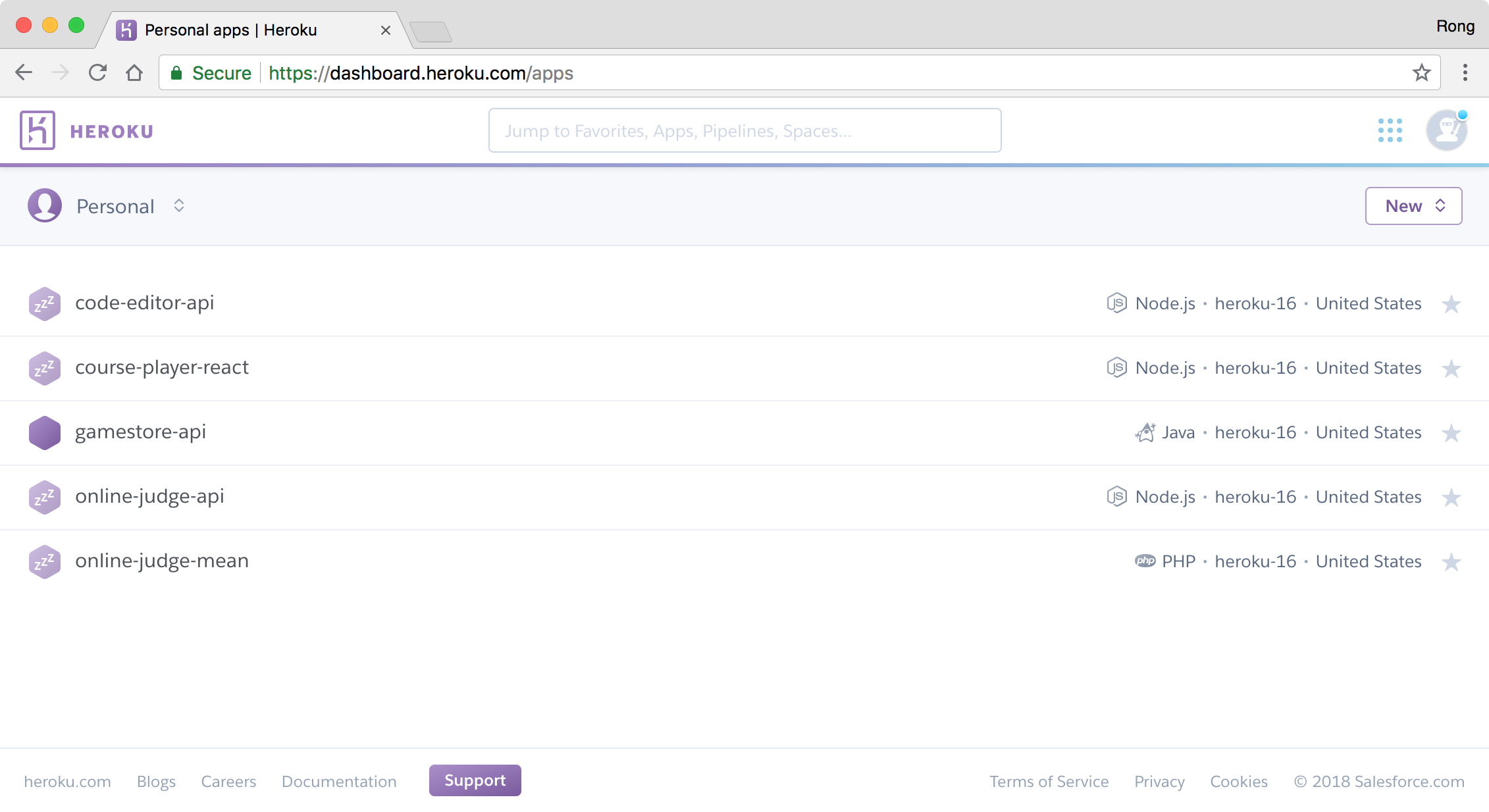
Go to Heroku, you should see the new app in the dashboard.
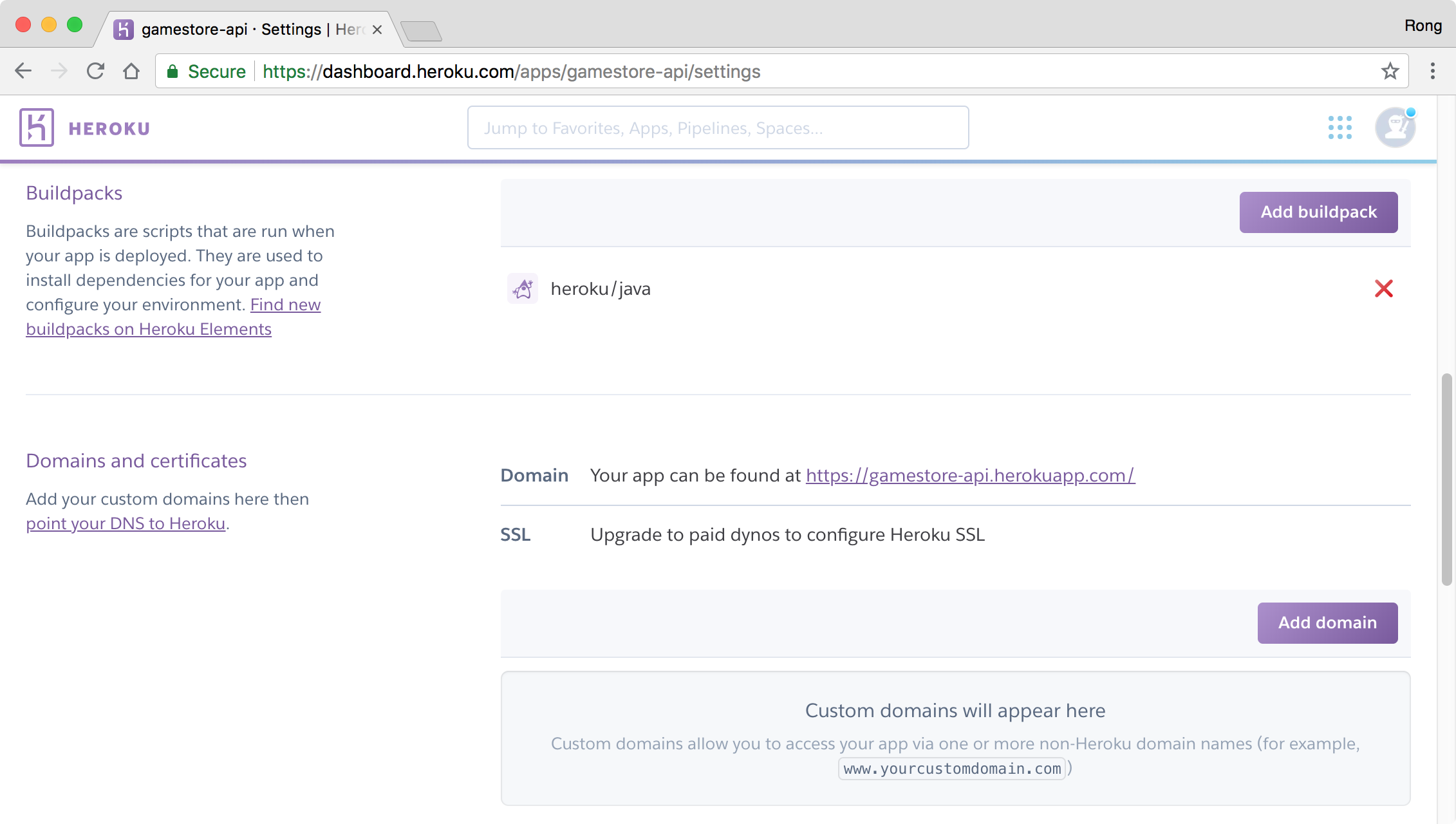
 Click on it, and switch to ‘Setting’ tab. You should find the link, it is the root url of the RESTful API.
Click on it, and switch to ‘Setting’ tab. You should find the link, it is the root url of the RESTful API.
 Access https://gamestore-api.herokuapp.com/api/products in browser, we see it returns data.
Access https://gamestore-api.herokuapp.com/api/products in browser, we see it returns data.