8454. Deploying Game Store React App to NetlifyNetlify
Introduce how to deploy React application to Netlify.
1. Netlify
Netlify is an online service which builds, deploys, and manages modern web projects. Netlify basically initiates its own kind of repository that pushes both to a Github repository and its own services. It offers hosting for front-end projects with many options.
2. Deploying Application From Github Repository
In this tutorial, I will deploy my Game Store React app to Netlify.
2.1 New Netlify Account
Go to https://app.netlify.com/signup to create a Netlify account with your GitHub account.
2.2 New Site from GitHub
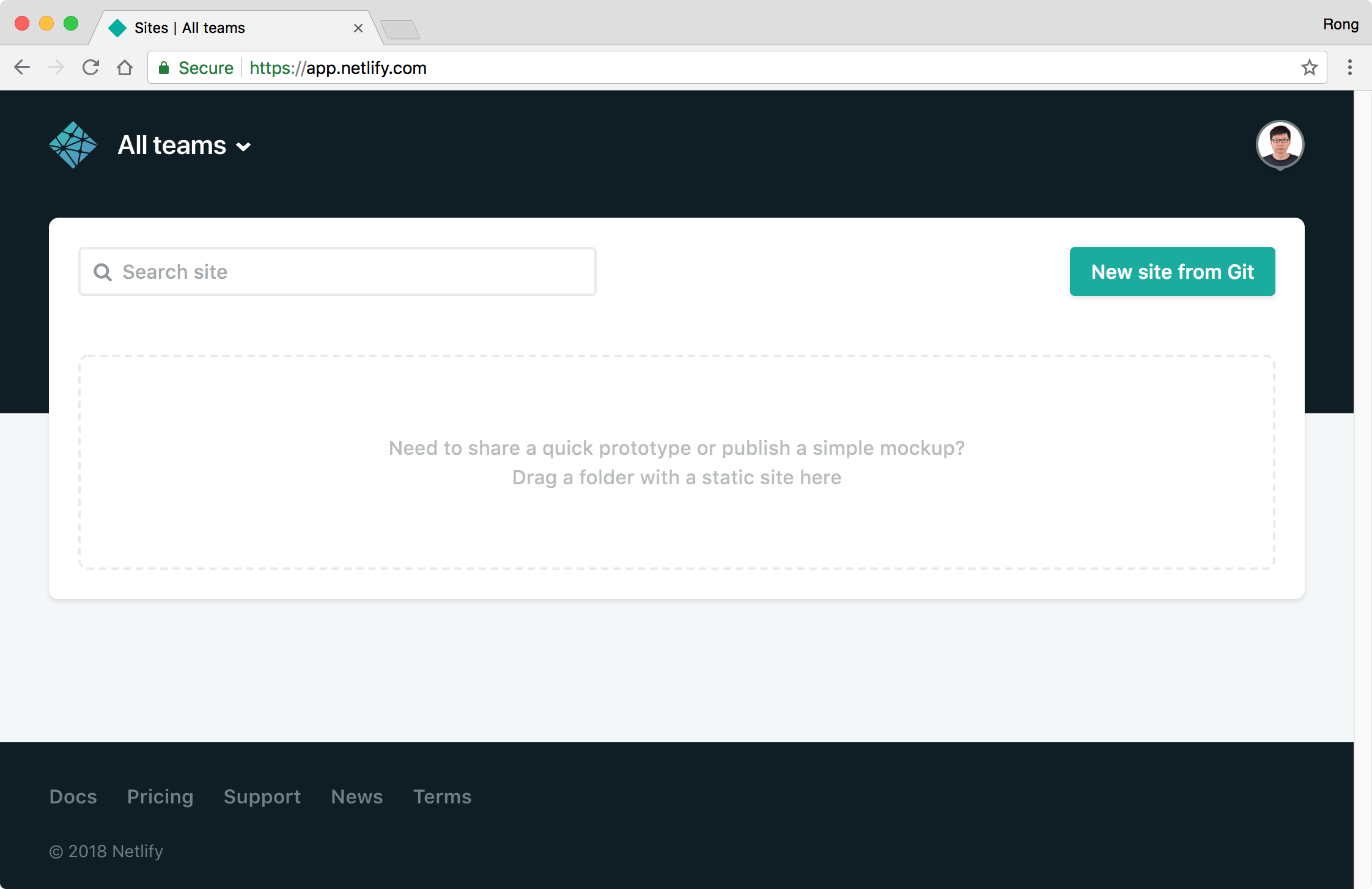
After login, you are in the app home page, click ‘New site from Git’.
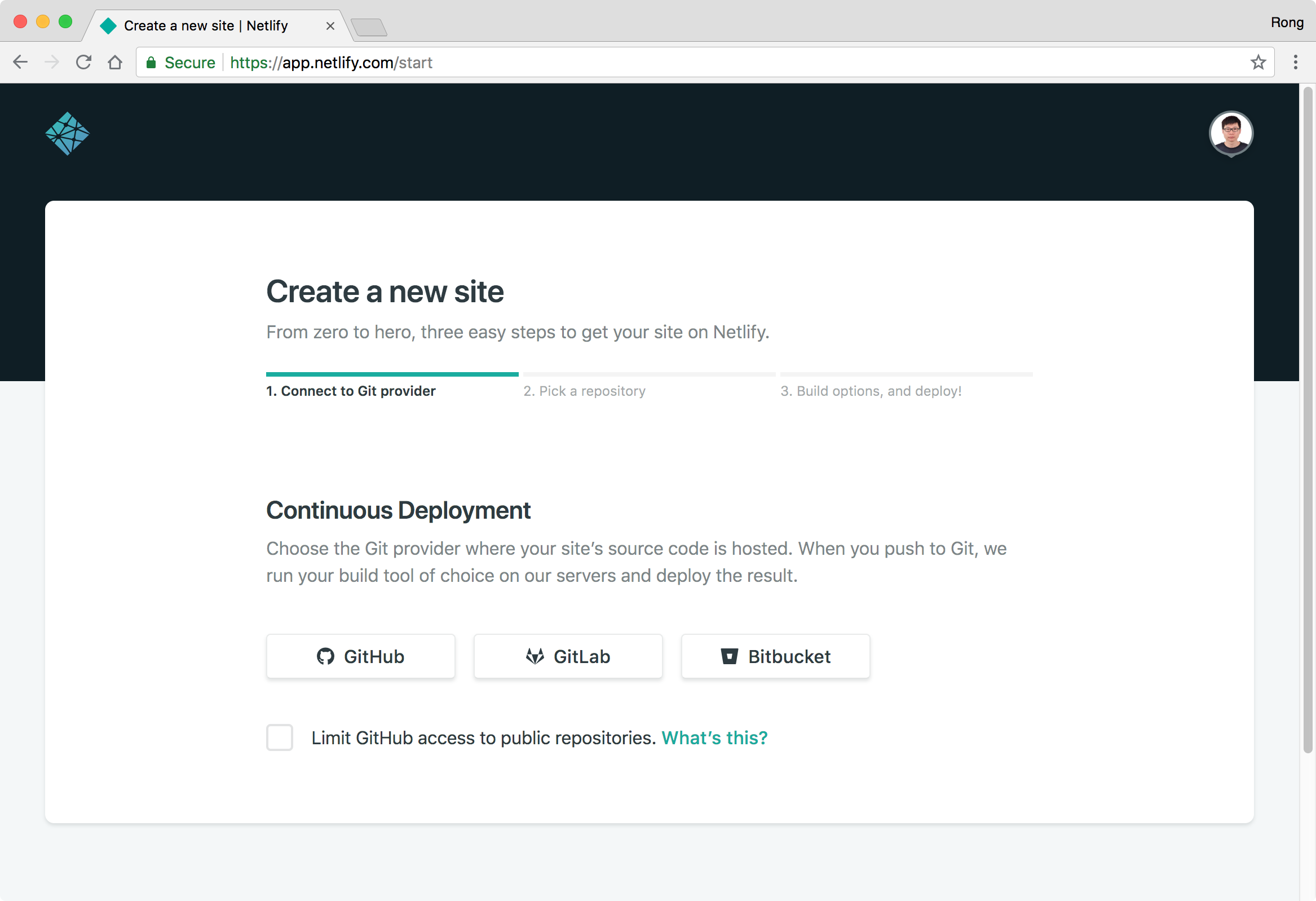
 Choose ‘Github’, next.
Choose ‘Github’, next.
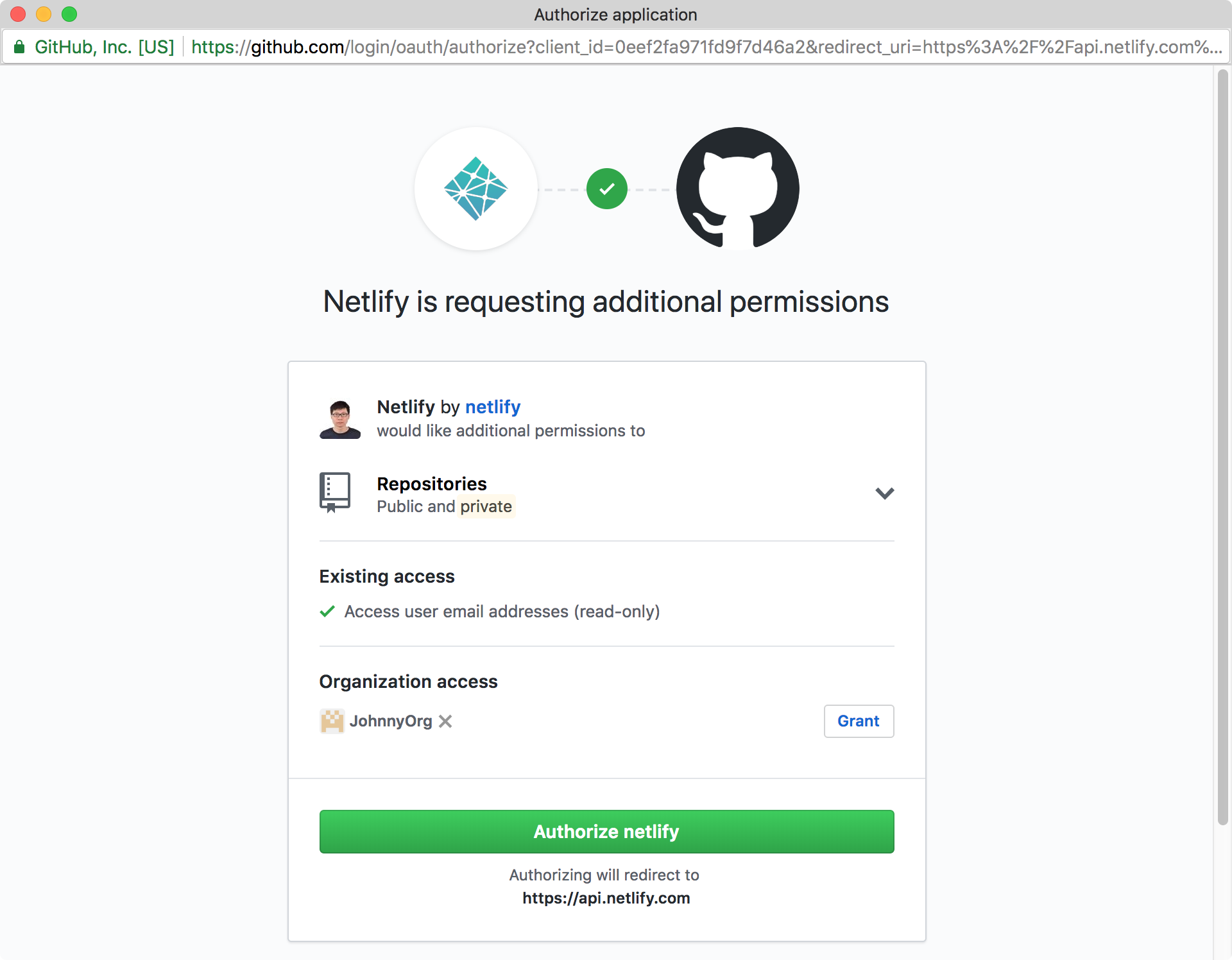
 Authorize Netlify to access your GitHub account, next.
Authorize Netlify to access your GitHub account, next.
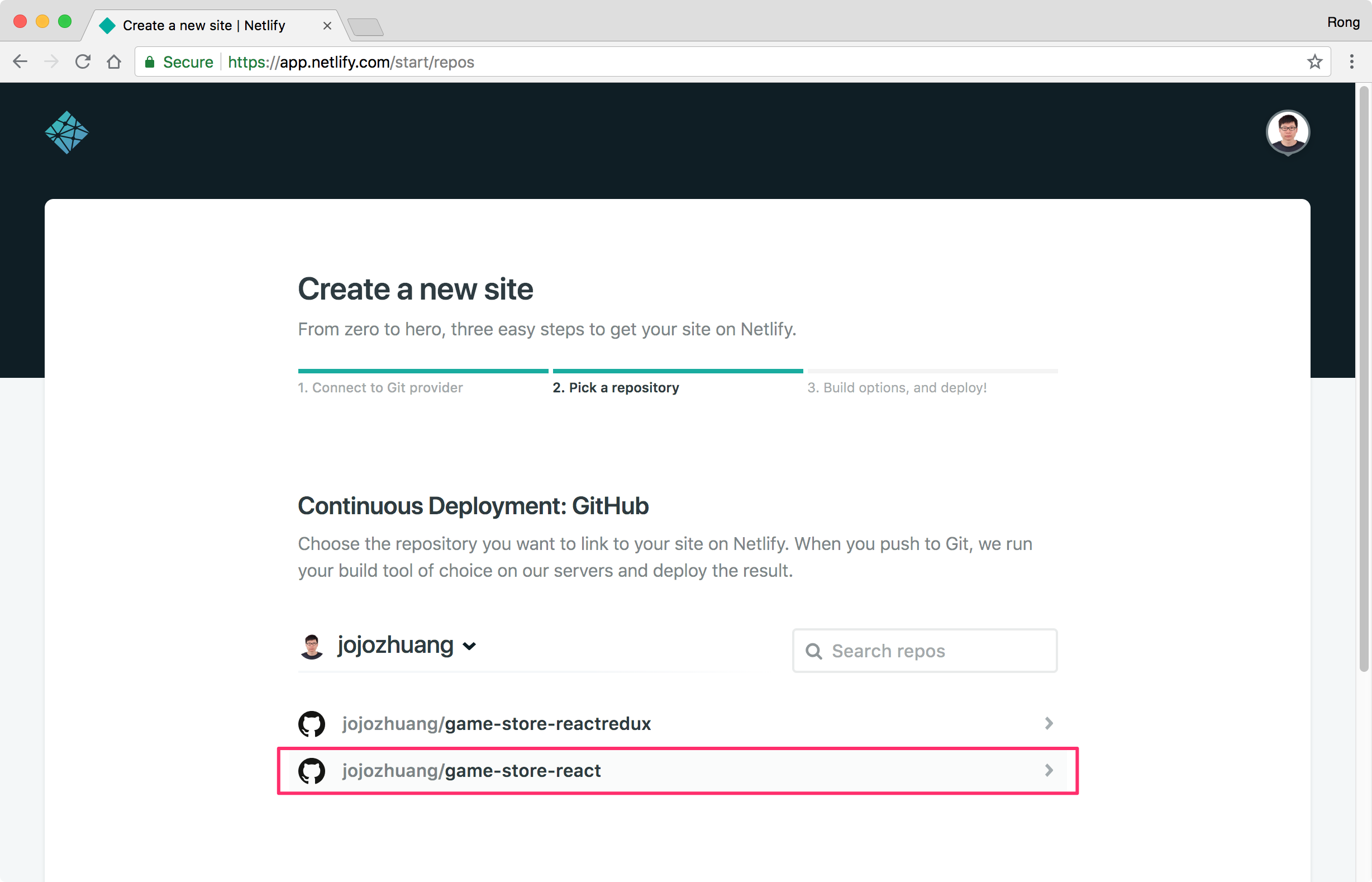
 Choose the repository ‘game-store-react’, next.
Choose the repository ‘game-store-react’, next.
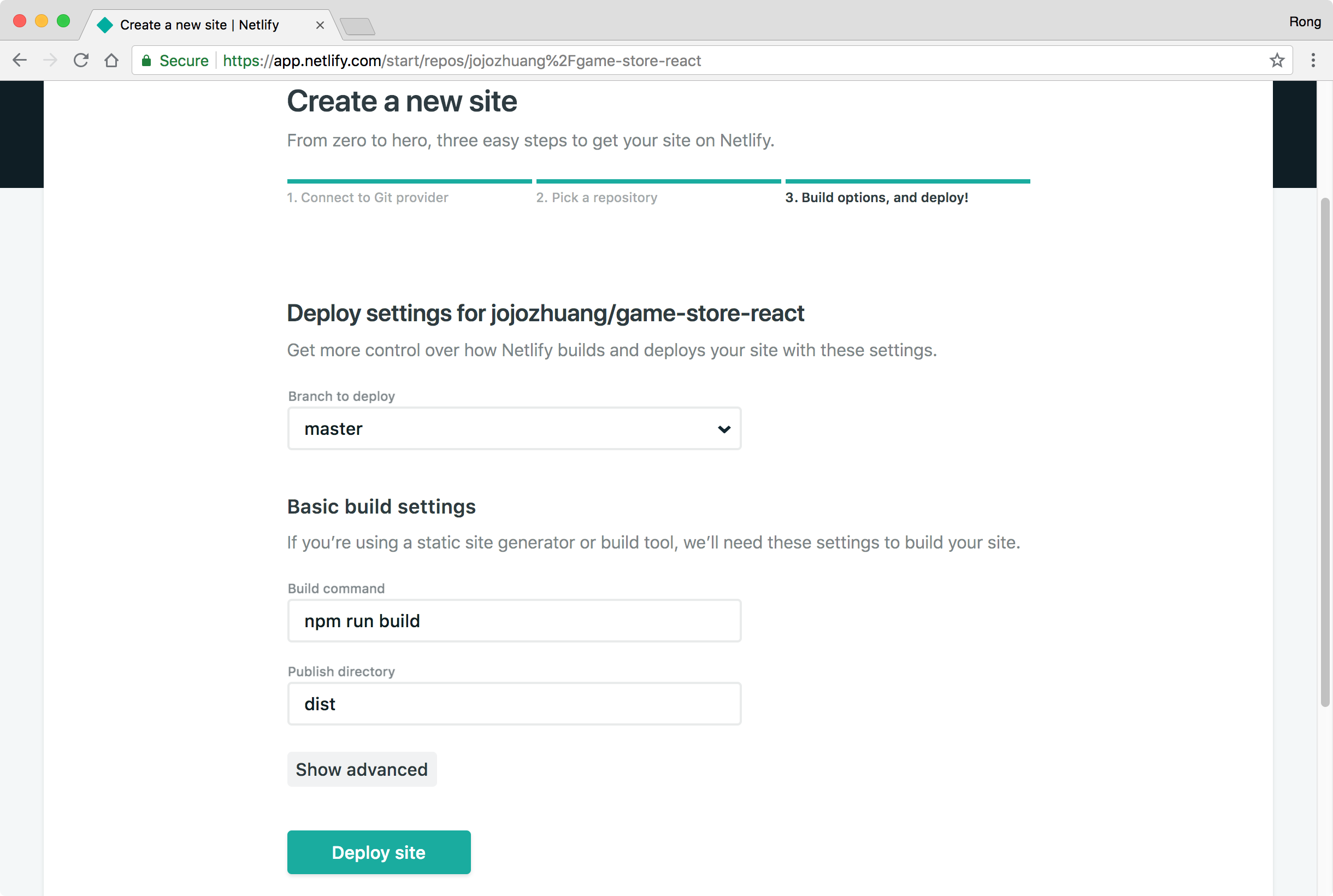
 Choose
Choose master for the Branch to deploy, set npm run build to the Build command, and set dist to the Publish directory, click the ‘Deploy site’ button.
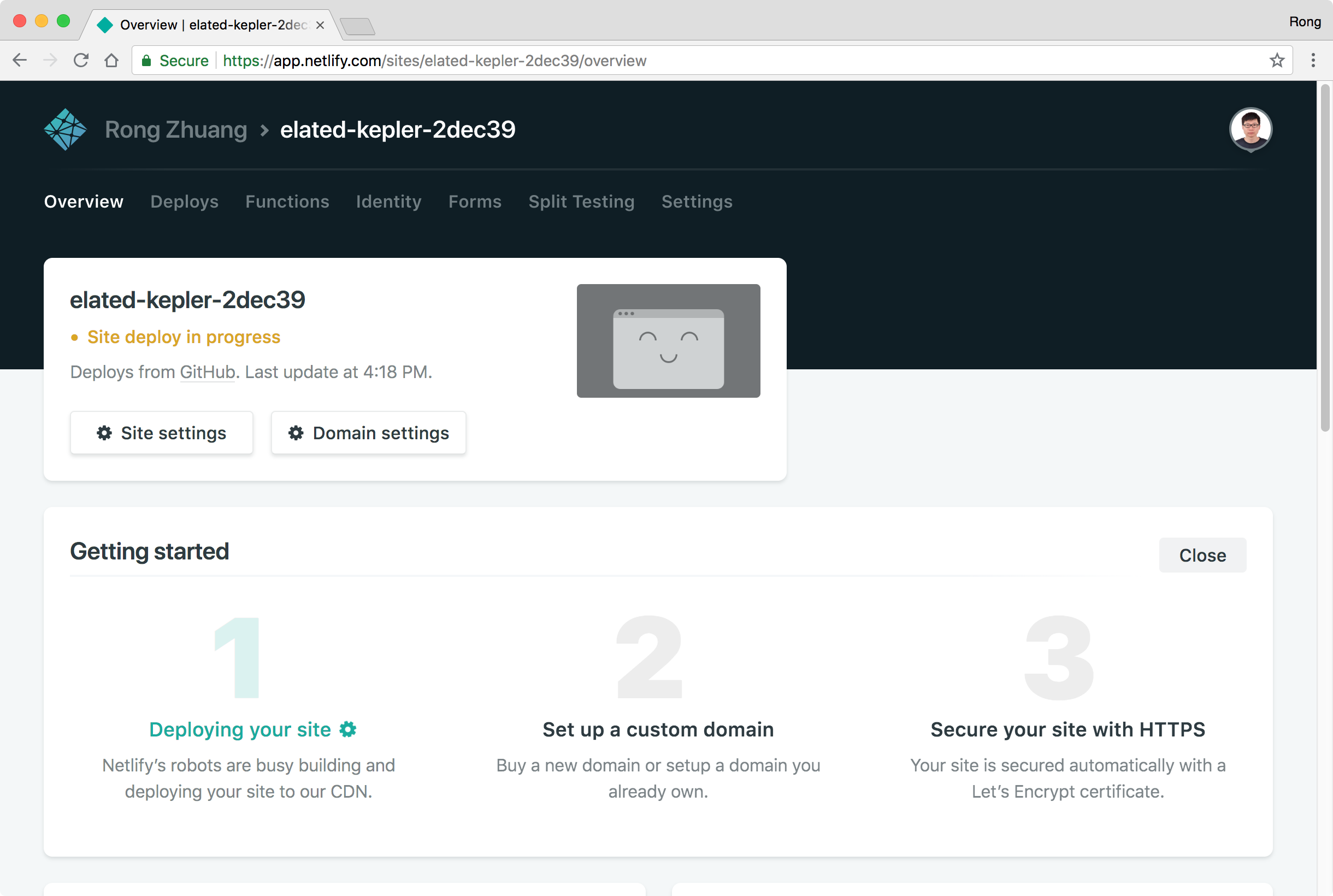
 Netlify will start to deploy your site.
Netlify will start to deploy your site.
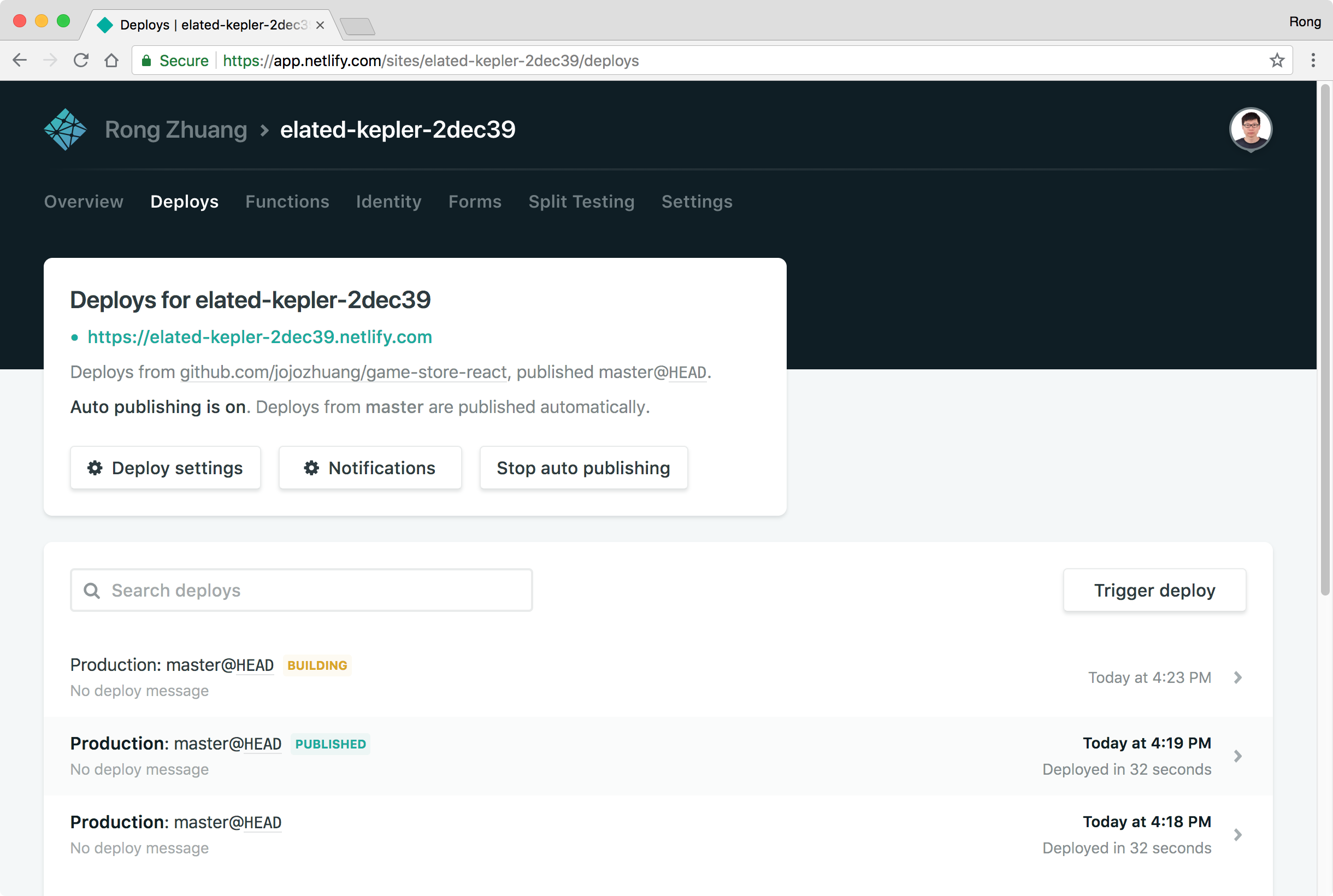
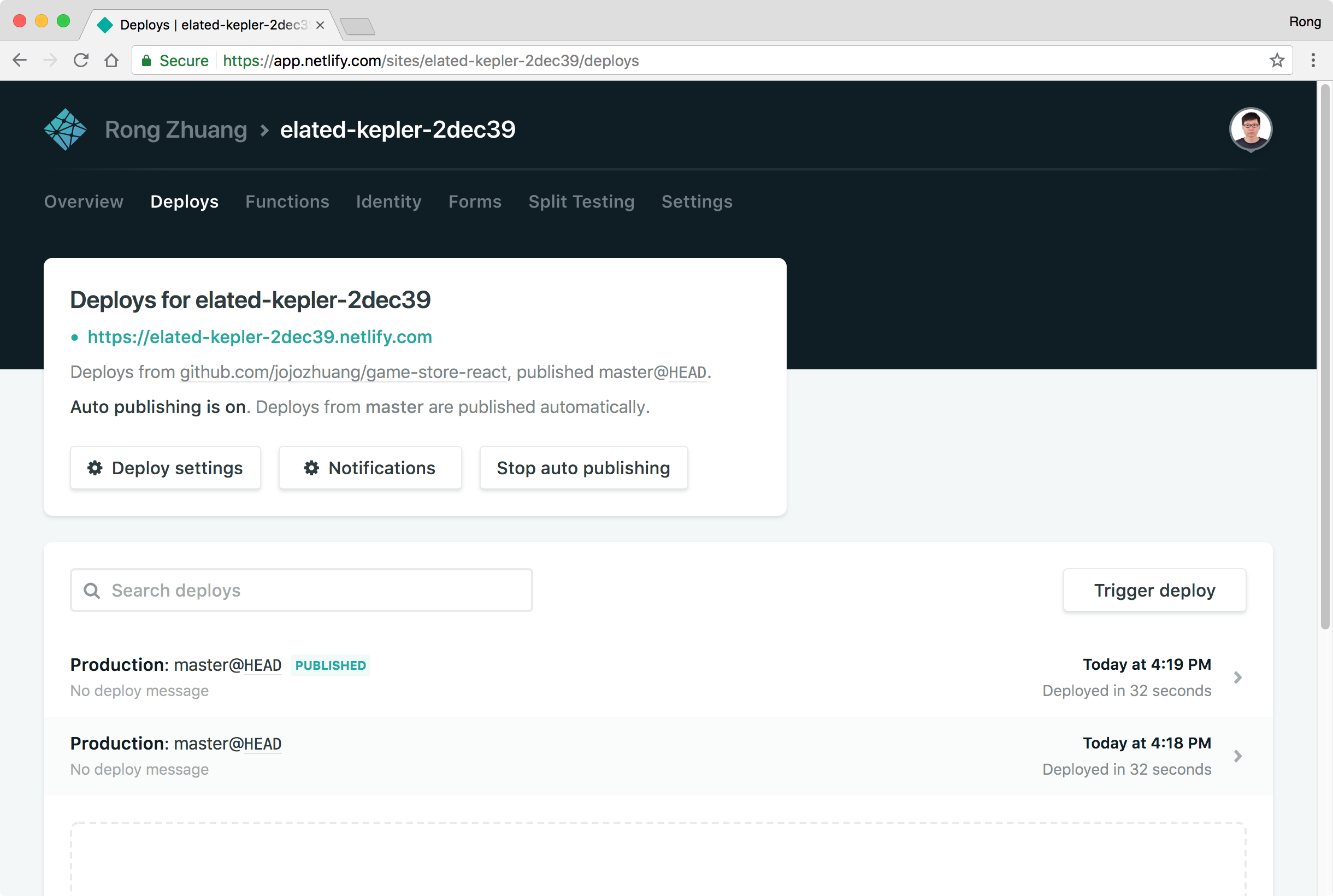
 Switch to ‘Deploy’ tab to monitor the status and check the logs.
Switch to ‘Deploy’ tab to monitor the status and check the logs.
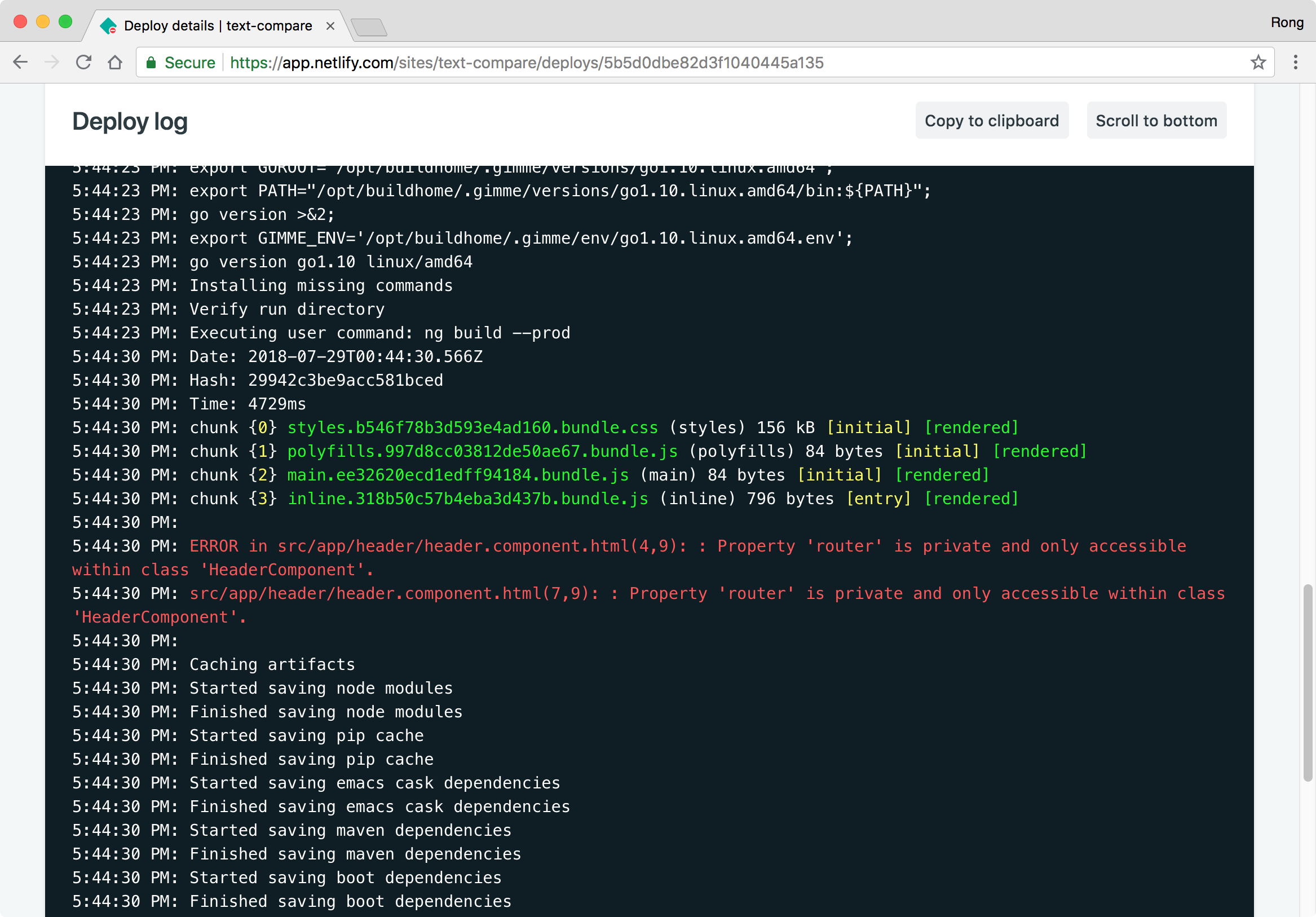
 If the deployment fails, click on the FAILED build, check the log and you should see the error in details.
If the deployment fails, click on the FAILED build, check the log and you should see the error in details.
 If no issue occurs, the publish will be done after few seconds(or minutes).
If no issue occurs, the publish will be done after few seconds(or minutes).

2.3 Testing
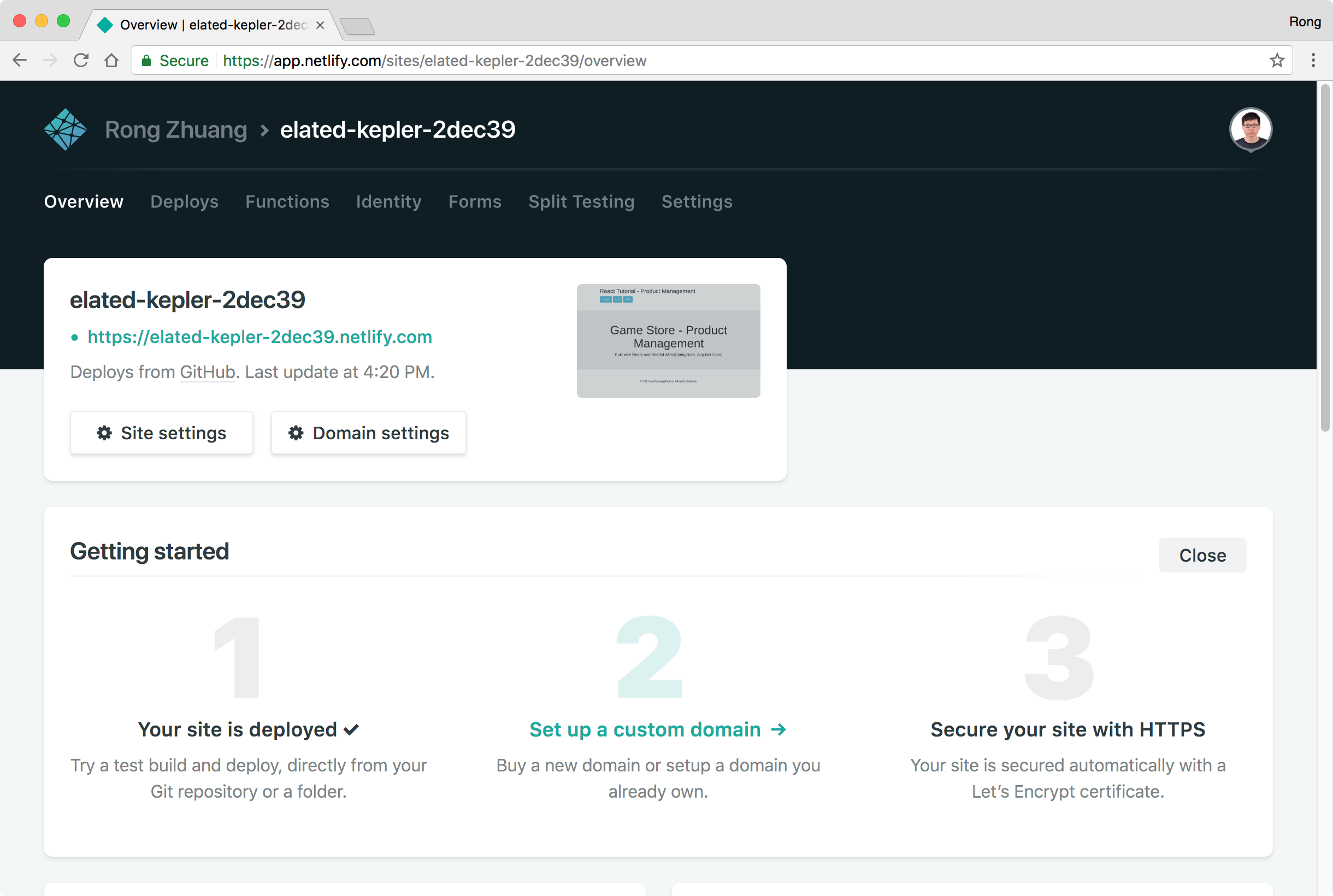
Switch back to the ‘Overview’ tab, click on the green link.
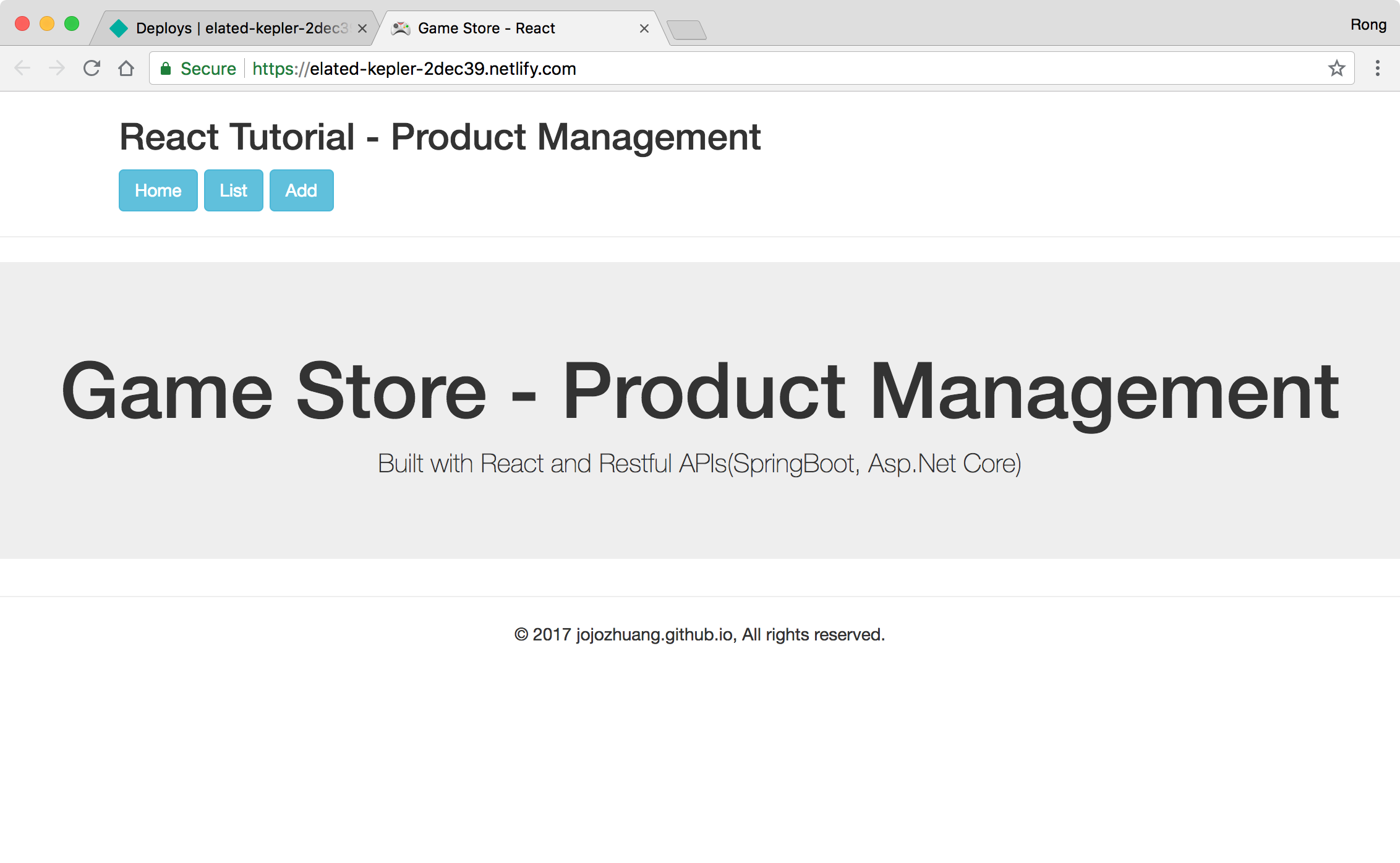
 Our app is now running in the domain of Netlify.
Our app is now running in the domain of Netlify.
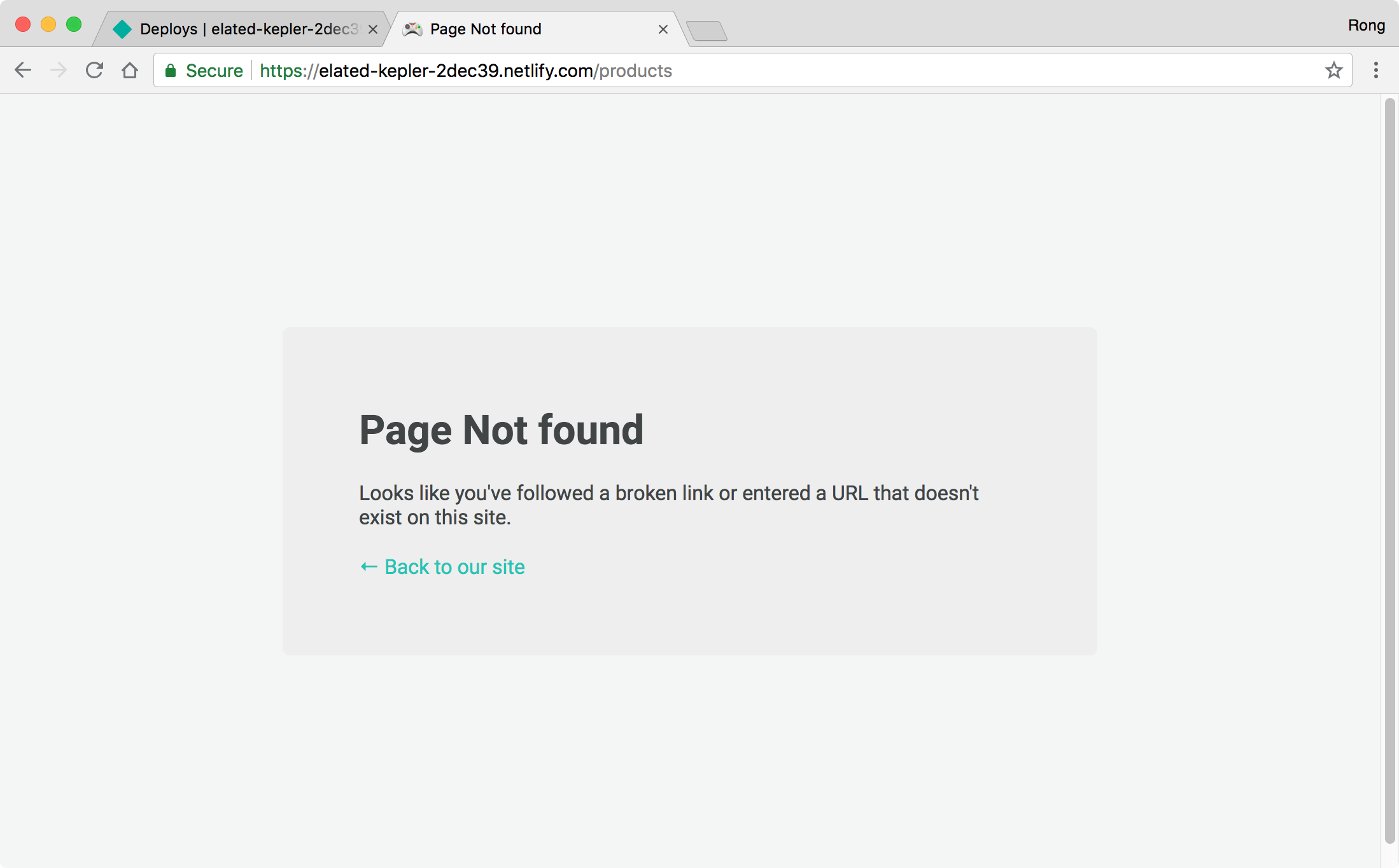
 However, we got ‘Page Not found’ error when access the ‘products’ page. The same error occurs when access the ‘productpage’ page.
However, we got ‘Page Not found’ error when access the ‘products’ page. The same error occurs when access the ‘productpage’ page.
 Actually, I’ve already discussed this issue in tutorial React Router and Client Side Routing.
Actually, I’ve already discussed this issue in tutorial React Router and Client Side Routing.
2.4 Fixing the Issue
To solve this React Routing issue on Netlify, we need to handling redirects for single page apps, see below. Read more about it in Netlify Document.
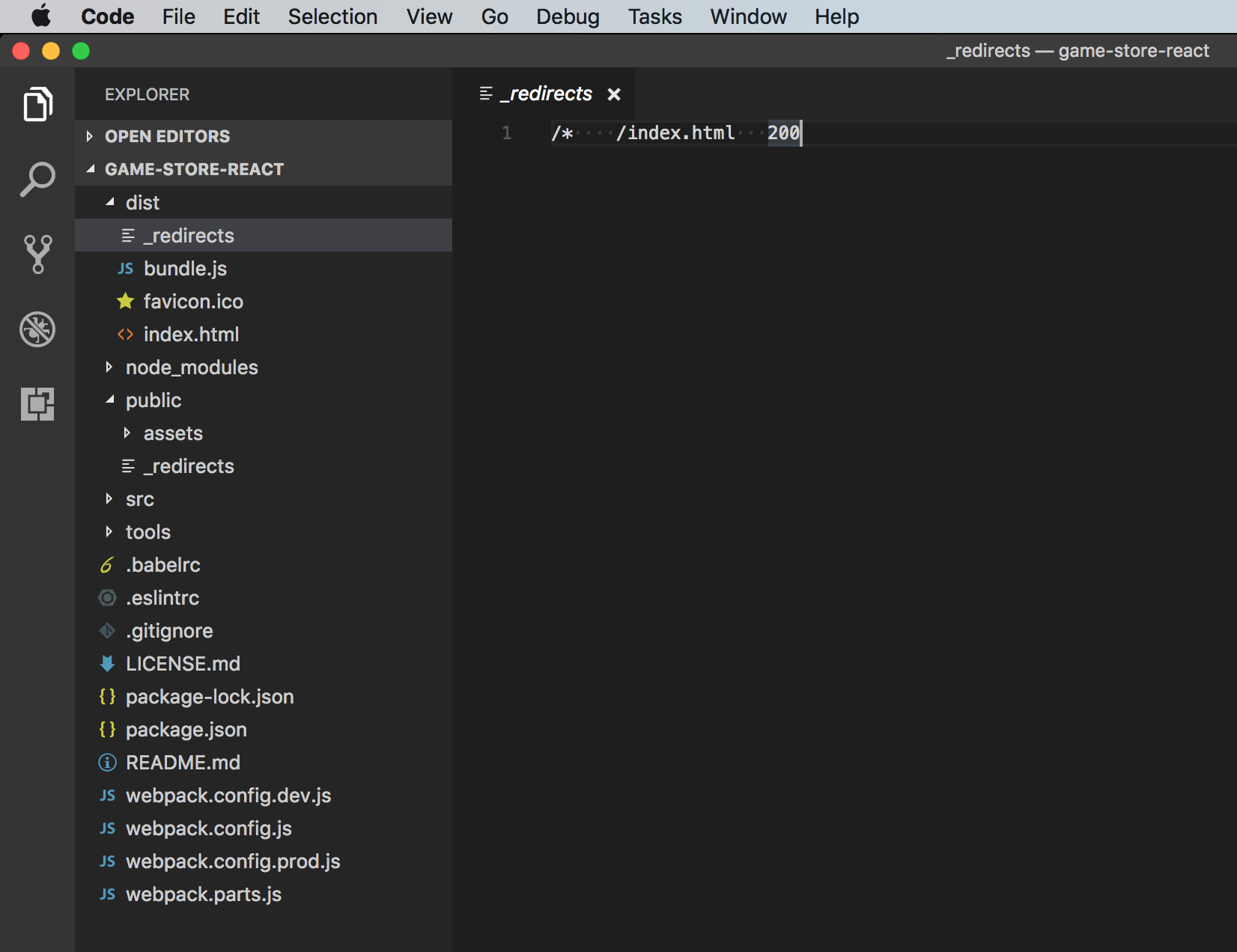
Create a file named ‘_redirects’ to the ‘public’ folder of the React project with the following content.
/* /index.html 200
Then we need this file to be copied to ‘dist’ folder when building. To do so, we can use library ‘copy-webpack-plugin’.
npm i -D copy-webpack-plugin
Edit ‘webpack.parts.js’, add the following codes.
const CopyWebpackPlugin = require("copy-webpack-plugin");
exports.loadStatic = () => ({
plugins: [
new CopyWebpackPlugin([
{
from: "./public/_redirects",
to: "./_redirects",
toType: "file"
}
])
]
});
Edit ‘webpack.config.js’, call ‘loadStatic’ method in production merge.
const productionConfig = merge([
// parts.loadEnv('https://online-code-editor-api.herokuapp.com'),
parts.extractCSS({
use: "css-loader"
}),
...
parts.loadStatic()
]);
Run ‘npm run build’. The ‘_redirects’ file is copied from ‘./public’ folder to the root folder of ‘dist’.
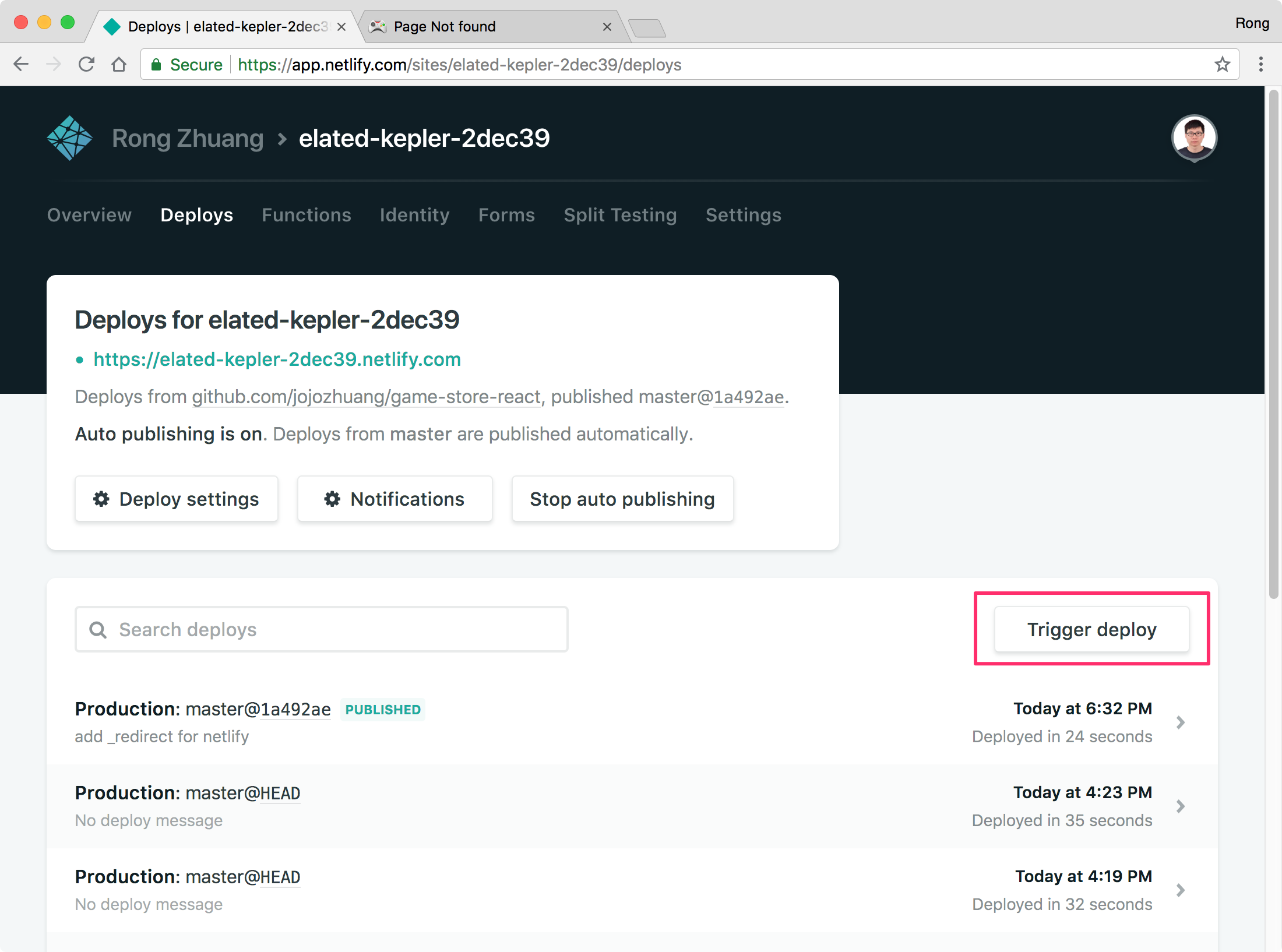
 In Netlify, switch to ‘Deploy’ tab, click the ‘Trigger Deploy’ button to deploy again.
In Netlify, switch to ‘Deploy’ tab, click the ‘Trigger Deploy’ button to deploy again.
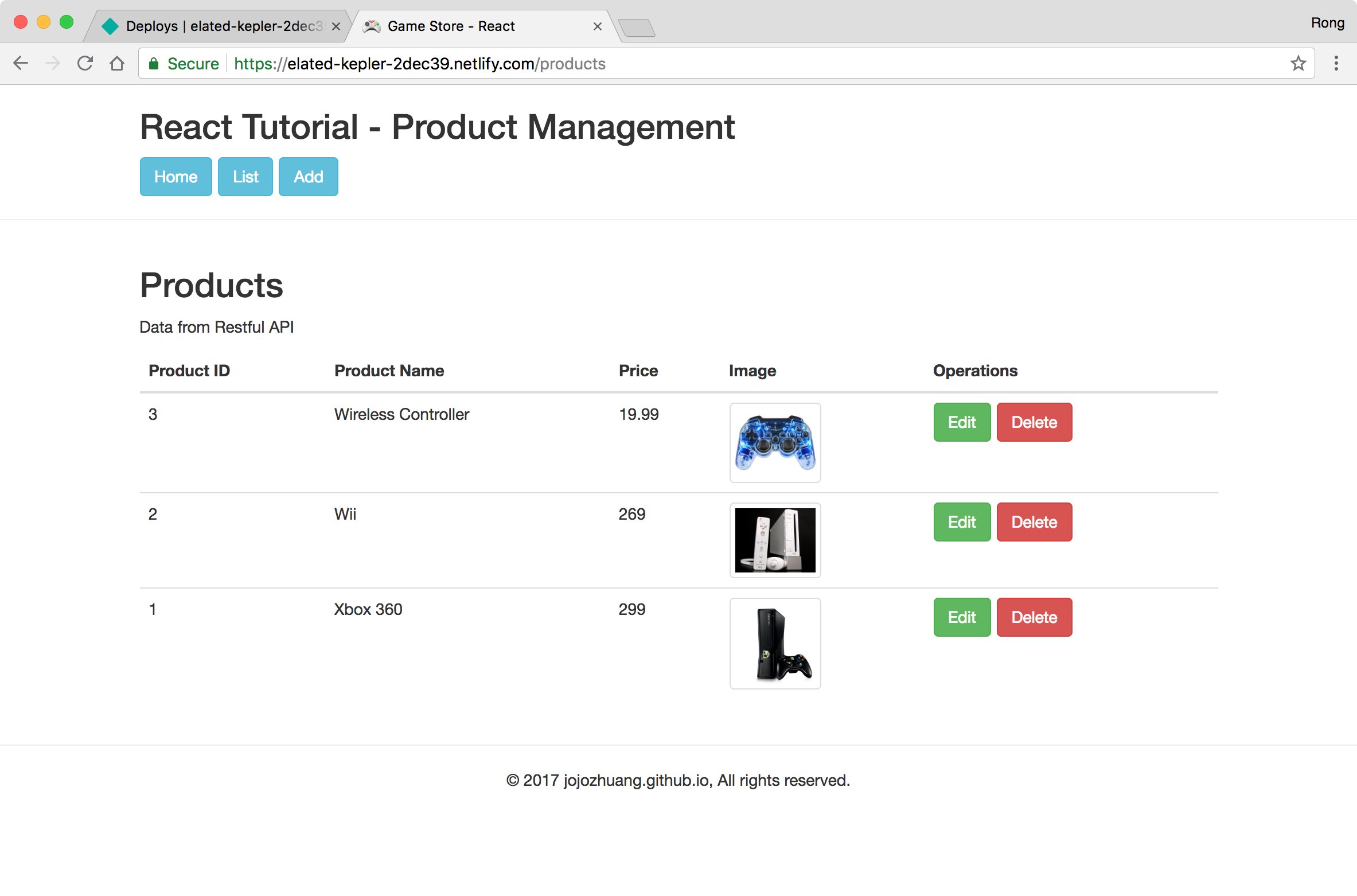
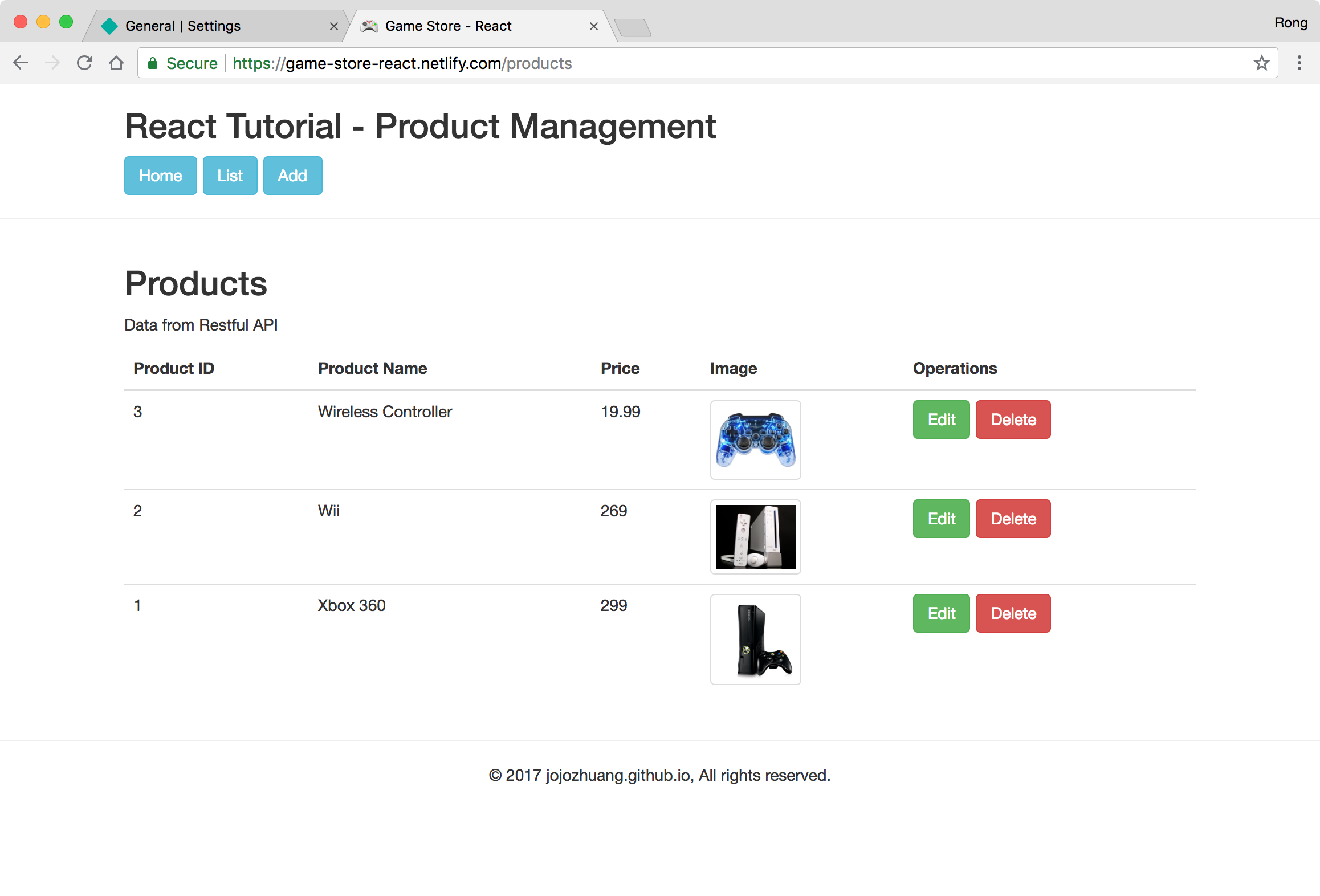
 After the deployment is finished, retry to access the ‘products’ page, it’s working now.
After the deployment is finished, retry to access the ‘products’ page, it’s working now.
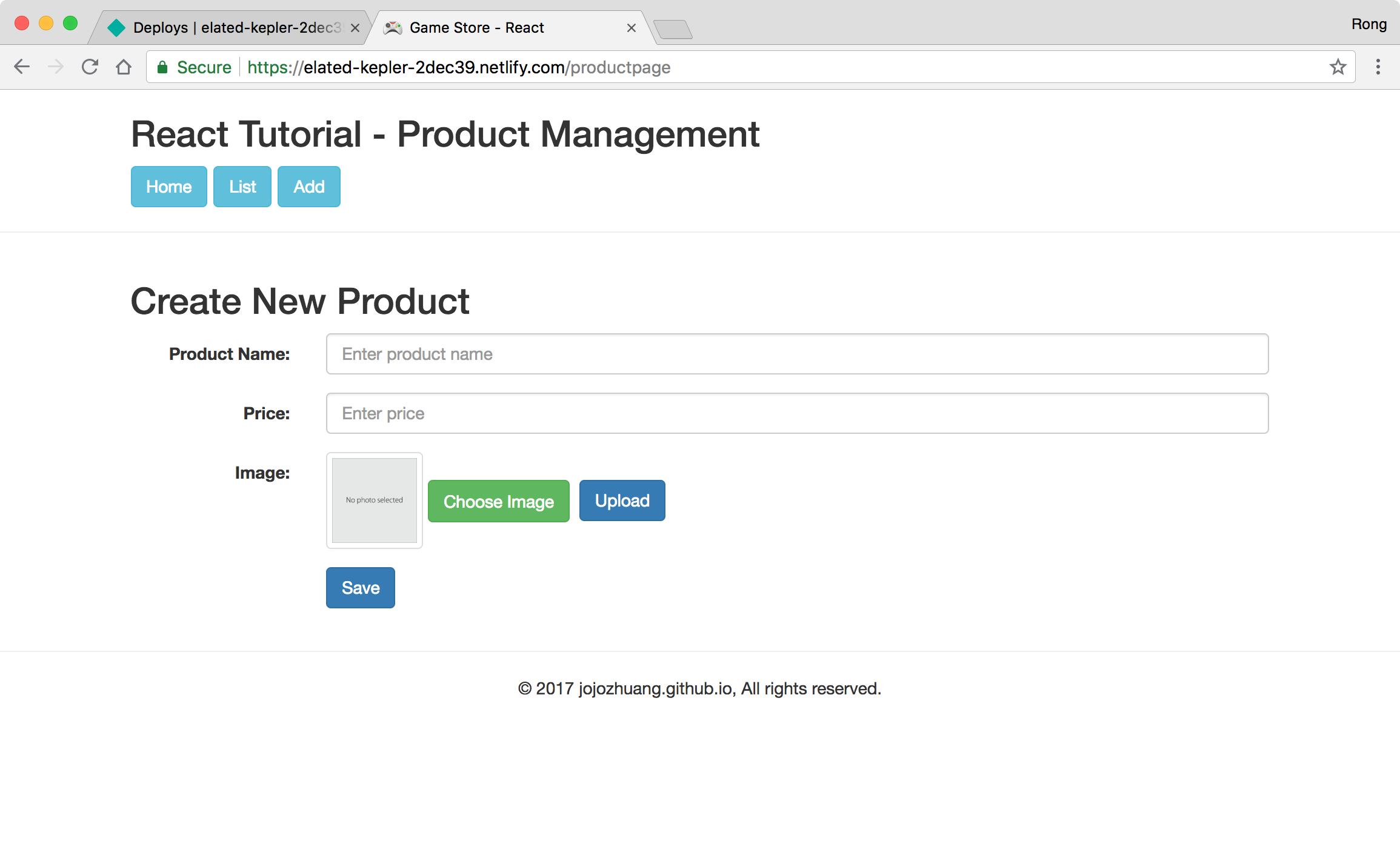
 The ‘Add Product’ page also works now.
The ‘Add Product’ page also works now.

2.5 Changing Site Name
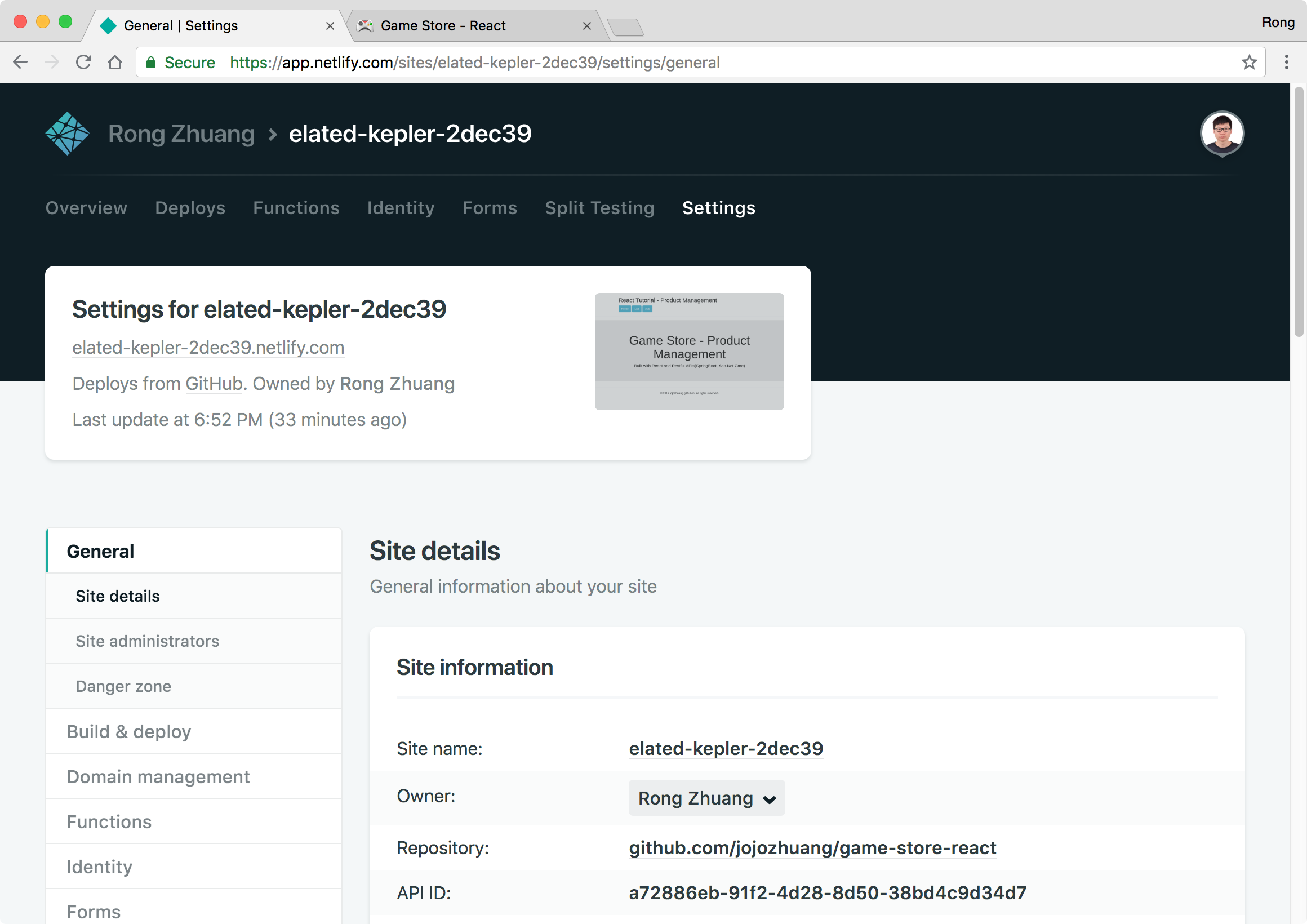
Switch to Settings tab, scroll down and click the ‘Change site name’ button.
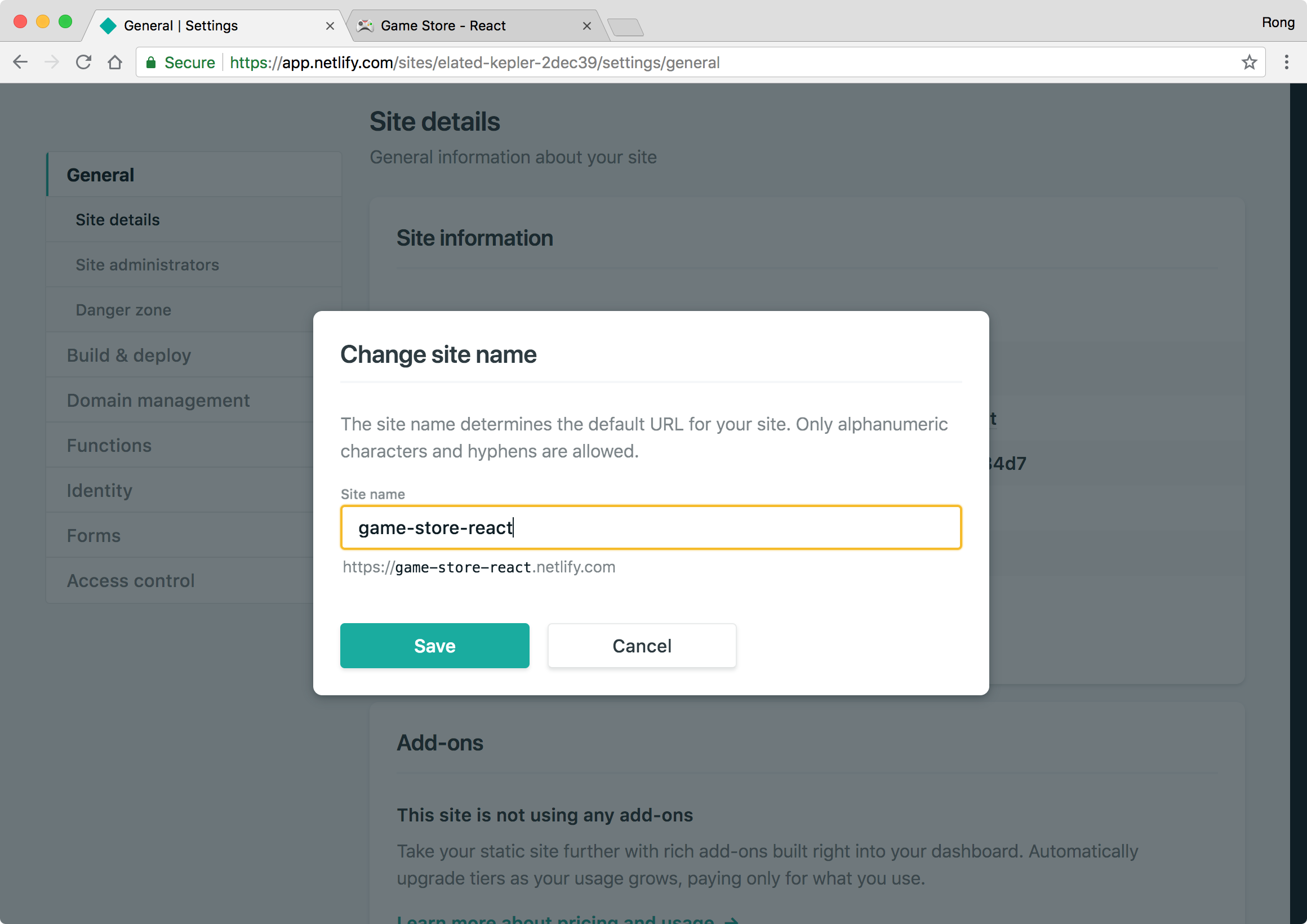
 Change the name to ‘game-store-react’ and save.
Change the name to ‘game-store-react’ and save.
 Access your site with the new URL, it should work.
Access your site with the new URL, it should work.

2.6 Hot Module Replacement Error
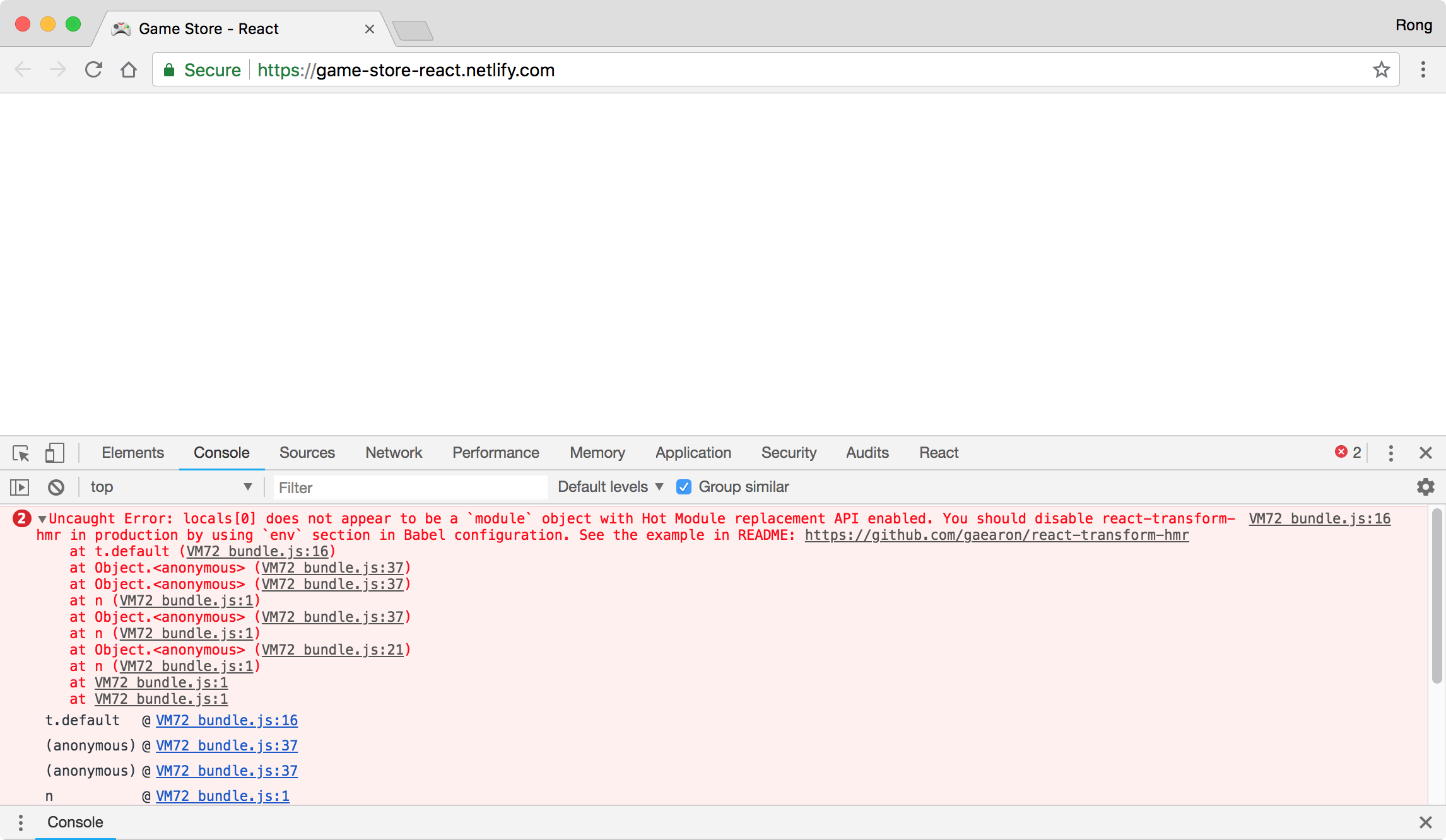
In addition, I got the following HMR issue somehow after I changed the build command.
VM72 bundle.js:16 Uncaught Error: locals[0] does not appear to be a `module` object with Hot Module replacement API enabled. You should disable react-transform-hmr in production by using `env` section in Babel configuration. See the example in README: https://github.com/gaearon/react-transform-hmr
 The below ‘build’ command triggers this HMR issue.
The below ‘build’ command triggers this HMR issue.
"build": "webpack --env production ",
To fix the issue, add ‘NODE_ENV=production’ into the build command. Submit the change to Github, Netlify will automatically deploy again, and the HMR issue should be solved.
"build": "NODE_ENV=production webpack --env production ",
3. Reference
- Netlify - History Pushstate and Single Page Apps
- Production build of React app use wrong development env with HMR
- How do you handle frontend routing with Netlify and React Router v4?
- One-Page App Routing on Netlify
- CopyWebpackPlugin - Copies individual files or entire directories to the build directory
- Why does production build of React app (with Webpack and Babel) use wrong development env with HMR, which causes errors?