8541. Installing and Using Cordova on macOSCordova and macOS
Tutorial for how to install and use Cordova for hybrid mobile development.
1. What is Cordova?
Cordova is a platform for building hybrid mobile applications using HTML, CSS and JavaScript.
2. Installation
2.1 Prerequisites
Install the following tools first.
- NodeJS and NPM
- Android SDK
- XCode
2.2 Installing Cordova
Install and check version.
npm install -g cordova
cordova -v
7.1.0
2.3 Using Cordova
Create cordova app.
cordova create MyApp
Add platforms.
cordova platform add browser
cordova platform add ios
cordova platform add android
Remove platform.
cordova platform rm browser
cordova platform rm ios
cordova platform rm android
Build and run.
cordova build android
cordova emulate android
cordova run android
3. Cordova Projects
3.1 Browser
cordova platform add browser
cordova run browser
Access http://localhost:8000/index.html in web browser.

3.2 iOS
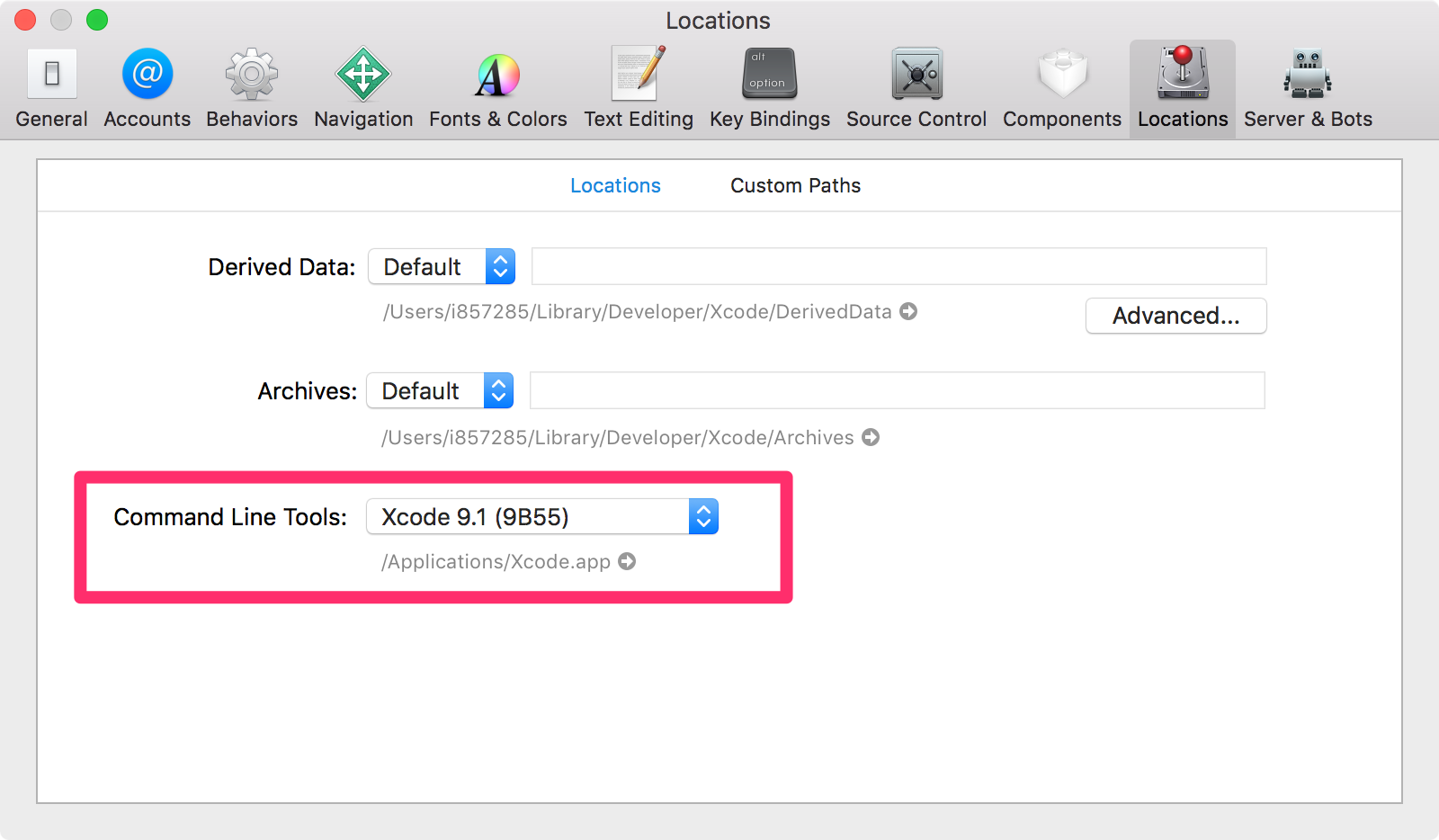
Install Xcode, then set command line tools. In Xcode, go to Preferences > Location > Command Line Tools. It’s blank by default. Select Xcode version.
 Install xcode-select.
Install xcode-select.
$ xcode-select --install
Install deployment tools.
npm install -g ios-deploy
Compile for iOS.
cordova platform add ios
cordova build ios
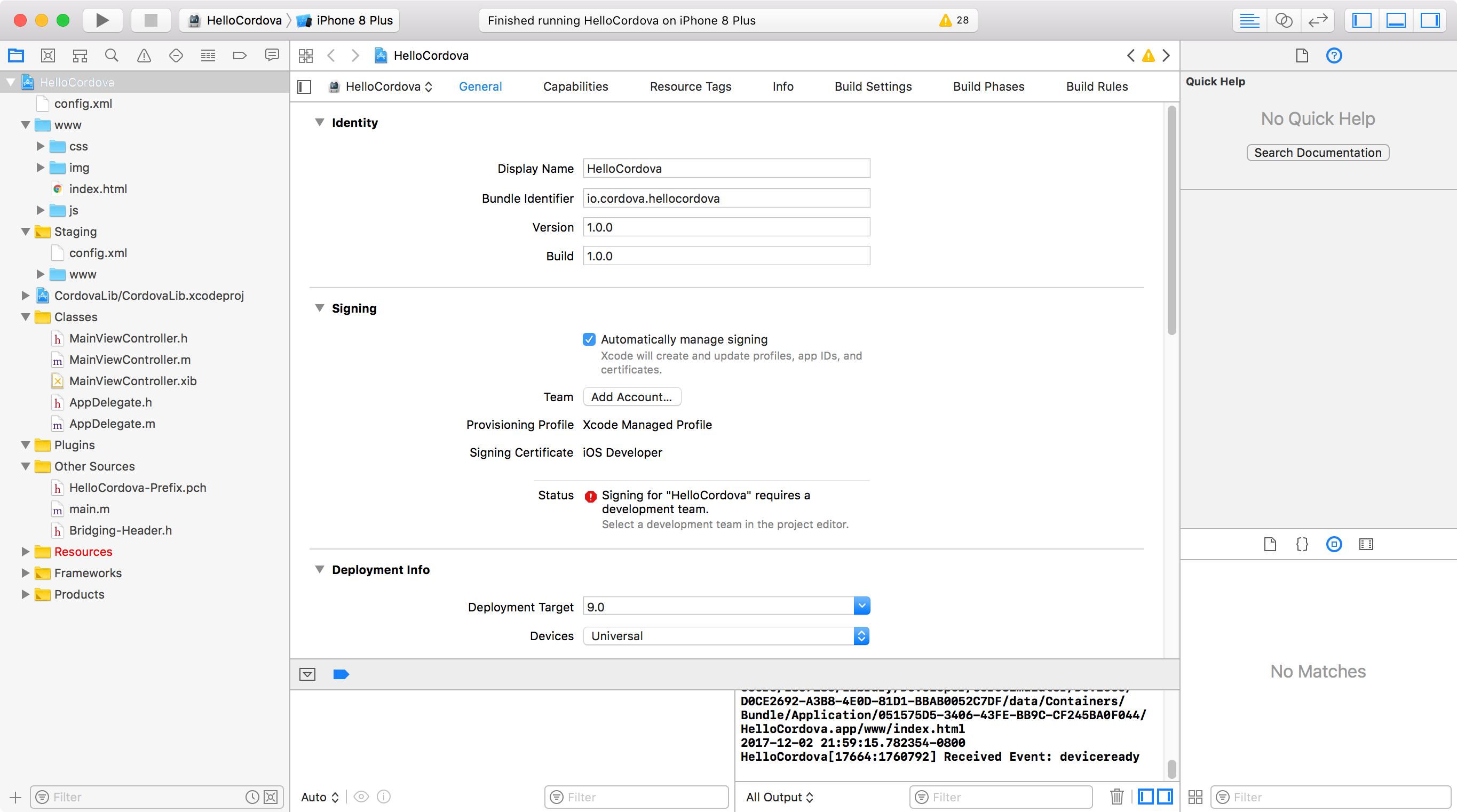
Deploying to Simulator. Open the workspace file (platforms/ios/HelloWorld.xcworkspace) from Xcode, or from the command line:
open ./platforms/ios/HelloCordova.xcworkspace
 In Xcode, click run button to start simulator.
In Xcode, click run button to start simulator.

3.3 Android
Install JDK, Android SDK and AVD first.
Compile android.
cordova platform add android
cordova build android
If you get ‘Error: spawn EACCES’ error. Execute the following command to set the permissions for gradle. Then, run build again.
chmod 777 /Applications/Android\ Studio.app/Contents/gradle/gradle-4.1/bin/gradle
Open Android Studio, launch Emulator, then run.
cordova run android

4. Others
config.xml, local storage